本文关键字词:自定义伪静态,栏目目录伪静态,内容目录伪静态,帝国cms伪静态,SEO栏目优化......
2023-05-18 179

一、插件介绍:
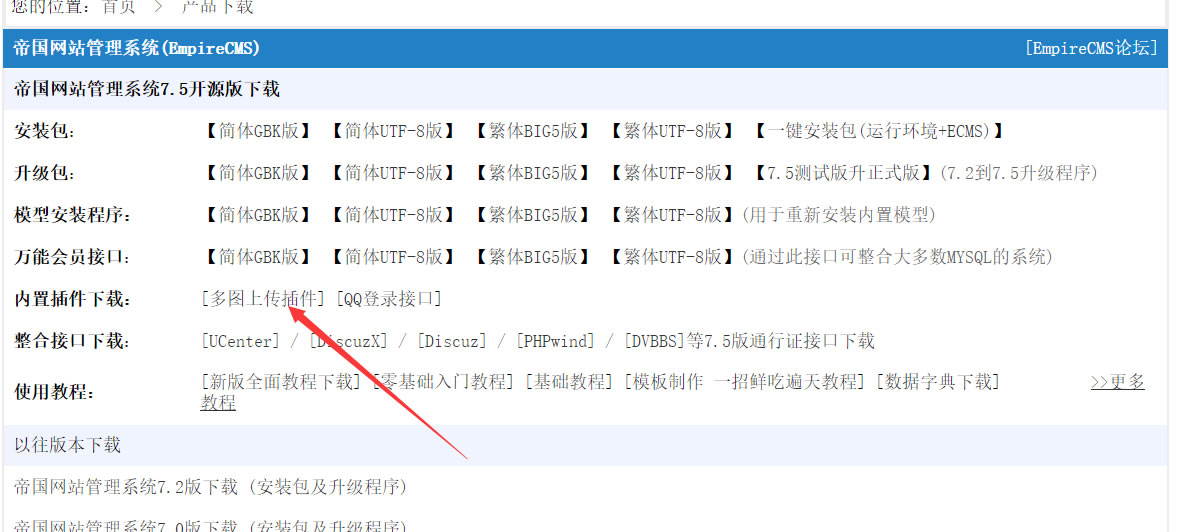
帝国CMS多图上传插件:为采用FLASH方式实现同时选择多个图片一起上传,提高多图上传效率。
二、插件安装说明
将本压缩包“upload”目录下的所有文件上传到帝国CMS目录即可完成安装。(如提示覆盖选择是)
三、插件使用说明
(一)、多图插件安装后,在以下3个地方可以看到:
1、信息上传图片时;
2、图集字段morepic上传时;
3、编辑器多图片上传时。
(二)、显示格式模板修改:
1、图集字段morepic返回显示格式修改模板文件:template/FieldMorepicTemp.txt。
模板支持变量如下:
编号:[!—pic.no–]
预览图地址:[!—pic.viewurl–]
小图地址:[!—pic.smallurl–]
大图地址:[!—pic.bigurl–]
图片名称:[!—pic.name–]
2、编辑器多图片上传返回显示格式修改模板文件:template/EditorMorepicTemp.txt。
模板支持变量如下:
编号:[!—pic.no–]
小图地址:[!—pic.smallurl–]
大图地址:[!—pic.bigurl–]
图片名称:[!—pic.name–]
图片宽度:[!—pic.width–]
图片高度:[!—pic.height–]
图片对齐方式:[!—pic.align–]
官方下载地址:http://phome.net/download/

以上方法由办公区教程网编辑摘抄整理自互联网仅供大家参考!
相关文章
![帝国CMS7.5自定义伪静态插件{SEO栏目优化利器}[支持7.2,7.5]](/d/file/p/2023/05-18/8178af1dd34b5d237a10b423d2fd908f.png)
本文关键字词:自定义伪静态,栏目目录伪静态,内容目录伪静态,帝国cms伪静态,SEO栏目优化......
2023-05-18 179