本文关键字词:自定义伪静态,栏目目录伪静态,内容目录伪静态,帝国cms伪静态,SEO栏目优化......
2023-05-18 179
logo图片是整个网站的形象展示,所以对于使用网站模板建站的新手来说,要学会如何替换logo图片,并且对logo图相关代码优化是非常重要的。
网站模板要修改头部logo,首先要找到logo图片所在文件位置,先登陆后台输入用户名和密码如图所示:

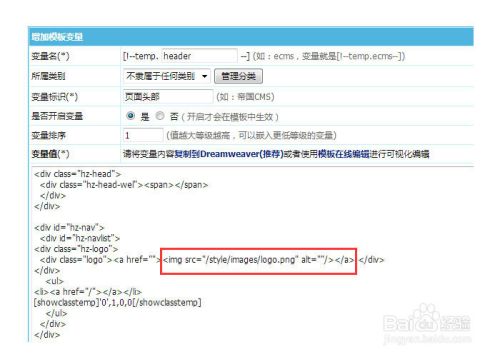
多数logo图片都是放在网站头部变量[!—temp.header--]里面,所以先找到这个变量,按照:【模板】->【公共模板变量】->【管理模板变量】步骤,找到变量,点击【修改】,如图所示:

在弹出的页面代码中找到:“<img src="[!--news.url--]style/images/logo.png" width="96" height="60" alt=""/>”这段代码就是logo图片的路径,并且标明图片的宽度和高度,我们在制作LOGO图时按照此大小制作就好如下图:

当然,我们先不着急替换图,先把logo的代码设置一下,增加alt标签名称和超链接,一步到位替换,alt标签是利于优化的,这个必须有,设置好后,点击【提交】,参考如下设置:

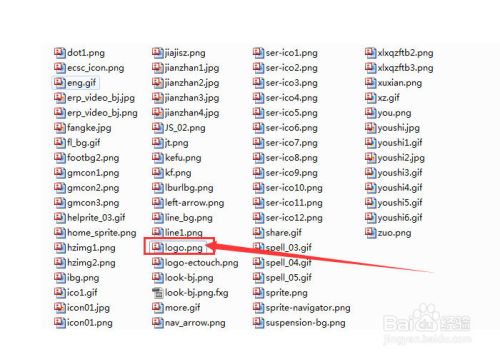
然后在使用ftp工具登录网站的空间后台,或者直接进入空间后台按照上一步指示找到logo图片的文件目录images,找到logo.png如下图:

找到logo图片,然后把我们做好的新的logo图片使用ftp上传到本文件目录,就可替换原来的logo图片然后按照:【系统】->【数据更新】->【数据更新中心】,按照下图所示步骤更新,如图所示:

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签:
相关文章
![帝国CMS7.5自定义伪静态插件{SEO栏目优化利器}[支持7.2,7.5]](/d/file/p/2023/05-18/8178af1dd34b5d237a10b423d2fd908f.png)
本文关键字词:自定义伪静态,栏目目录伪静态,内容目录伪静态,帝国cms伪静态,SEO栏目优化......
2023-05-18 179