中国移动如何设置我的头像为动物头像,中国移动如何设置我的头像为动物头像......
2023-02-21 314 头像
你还在为了一个好看的QQ头像或YY头像去求大神吗?看完这篇文章,你将学会利用PS制作专属自己的头像!

首先新建一个项目,快捷键“CTRL N”将项目大小调整为宽:350像素,高350像素

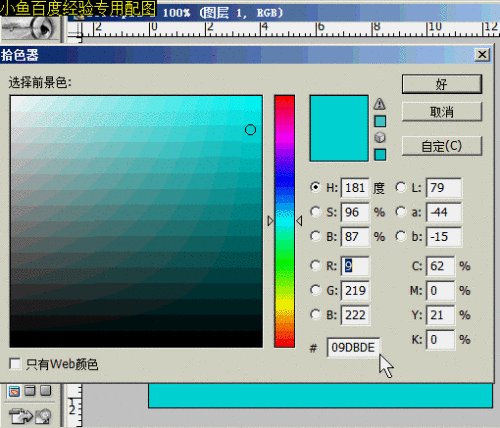
然后在左侧工具栏的前景色双击,将颜色设为“09DBDE”并撤况牢用油漆桶工具填充背景

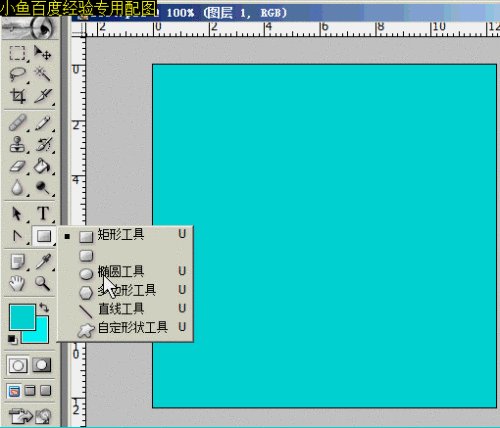
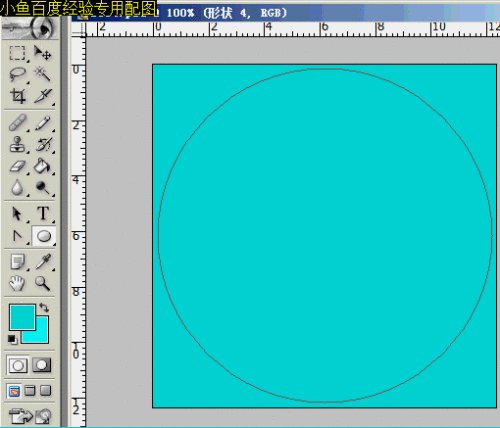
然后使用“椭圆工具”在界面上画一个圆,注意,按住键盘的“Shift”画出的才是正圆

然后,在右侧的图层窗口,双击这个图层的颜色,改变颜色,这里使用的颜色是“08F6F9”

鼠标右击这个图层,选择“混合选项”,这里的混合选项只用了一个“外发光”,请按照图示修改参数

这里重复“3、4、5”步骤,再画出一个小的圆

然后,用文字工具在项目上打字,按照自己喜欢选择放什么字,最后要利用快捷键“Ctrl T”来旋转文字图层的方向
如下图II:左侧工具条选中“文字工具”利用顶部工具条的“变形文字”来调整文字的弧度


利用第5步骤和第7步骤学到的知识,在项目上央炼打字,并调整“混合选项”来实现描边的文字效果

单调的文字总是不太舒服,这里我在素材网站上,下载了几个装饰图,用PS打开后,直接拖进这个项目,然后按“Ctrl T“自由调整素材大小及位置

当然,如果你希望你的头像只是一个圆形,请在右侧的图层窗口,关掉第一步新建图层前面的小眼睛,背景图就没了,如下图所示

此时,完整的头像,就制作完成了,效果如下,是不是很哇塞毙争!

保存,按快捷键”Ctrl Shift S“,选择保存的位置,图片的格式,及其图片的名称,点击确定按钮即可!

如果喜欢这篇文章一定记得投票,并写下您宝贵的评论(参照下图,在页面底部)

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章

怎样修改QQ密码,找回密码和帐号申诉,随着QQ的广泛使用,人们对QQ进行的保护也逐步加强,但对于一些刚接触QQ的朋友们也许并不知道如何保护QQ,下面,小编为大家介绍怎样修改QQ密码,找回密码和进行帐号......
2023-02-21 537 QQ

QQ的一起k歌怎么玩,虽然k歌那就是唱歌,也是自己去群里的点歌并开k歌的房间然后就唱起自己点的歌曲,如果有人进入你创建的开k歌房间就听到你唱起这首歌了。......
2023-02-21 587 QQ