steam想申明库存量,不晓得在哪里去增设,那个出口处是稍稍有点儿深,由此可见毕竟也很单纯,一起来看一看什么样操作方式。操作方式方式01登入steam后,点选街道社区旁的对个人......
2024-02-05 549
利用flash制作九宫格动画,主要使用了影片剪辑元件,通过创建补间动画实现的,现在就把制作的过程和截图分享出来,仅供参考使用。

首先启动flash8,新建一个大小为800*600,背景颜色为白色,帧频为12fps的文件。

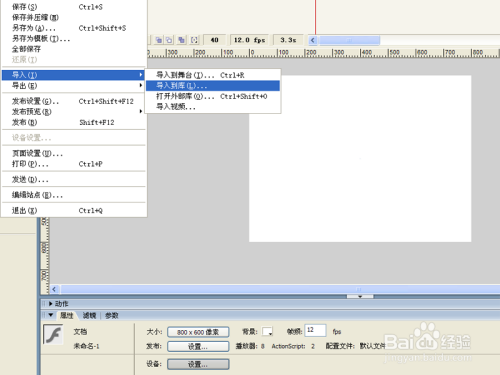
执行文件-导入-导入到库命令,把事先准备好的九张图片导入到库中,查看库中素材。

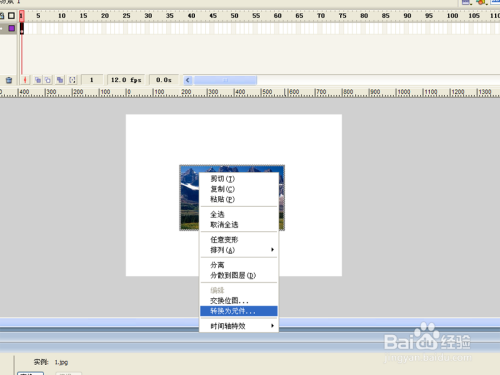
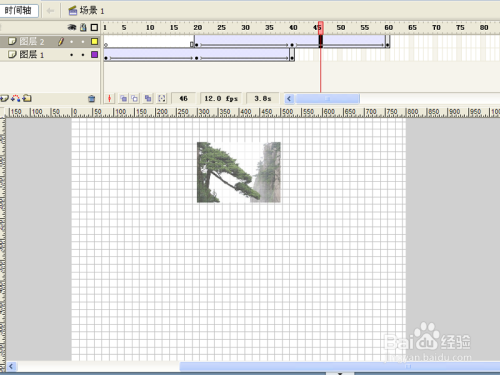
拖拽一张图层到舞台上,右键单击该图片,从下拉菜单中选择转换为元件选项,在弹出的对话框中设置类型为影片剪辑,点击确定按钮。

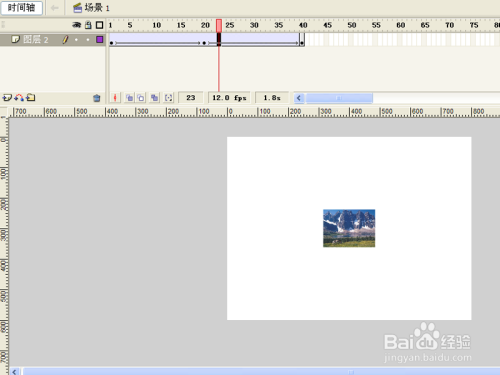
选择该元件设置大小为1.0*1.0,位置为全居中(水平中齐、垂直中齐),alpha为0%,在第20帧处插入关键帧,设置大小为200*145,位置为全居中,alpha为100%。

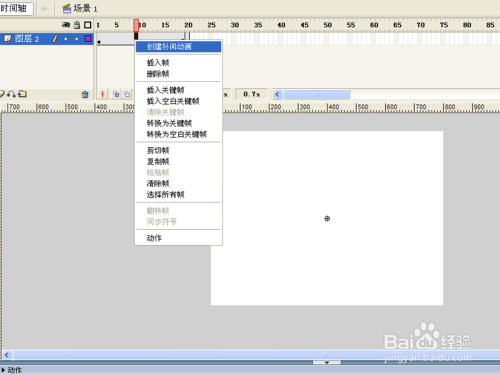
在图层1的1-20帧之间选择任意一帧,右键单击从下拉菜单中选择创建补件动画选项,按回车键可以测试动画效果。

接着在第40帧处按f6插入关键帧,设置元件的大小为1.0*1.0,位置为全居中,alpha为0%,同样方法创建补件动画。

新建图层2,在第20帧处插入关键帧,从库中拖拽一张图片到舞台,将其转换化为影片剪辑文件,设置位置x为396,y为123.3,啊alpha为0%,在第40处插入关键帧,大小设置为200*145,x为299.9,y为67.6,创建补件动画。

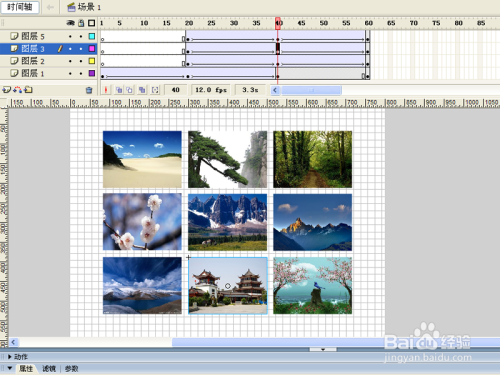
采用同样的方法,依次建立7个图层,重复步骤7,设置相应元件的位置和alpha的值,创建相应的补件动画。

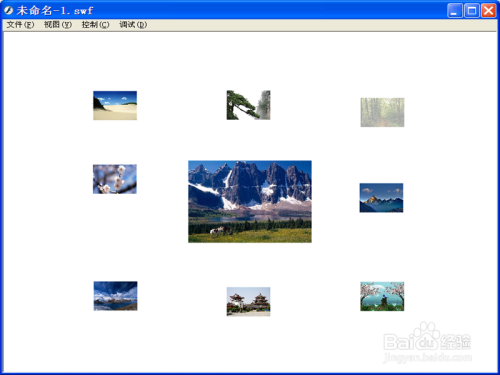
再次根据各个图片的位置进行调整,使其布局更加美观,调整完成后,按ctrl enter组合键进行测试动画效果。

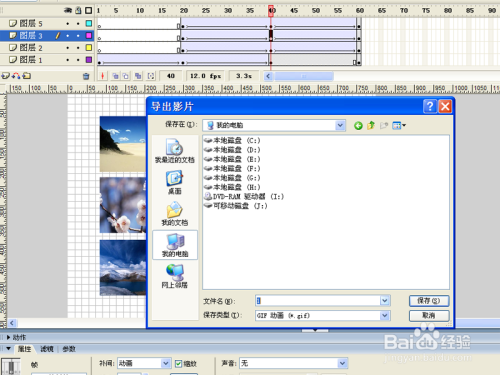
执行文件-导出-导出影片命令,在弹出的对话框中设置保存类型为gif动画格式,输入名称,点击确定按钮。

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章
steam想申明库存量,不晓得在哪里去增设,那个出口处是稍稍有点儿深,由此可见毕竟也很单纯,一起来看一看什么样操作方式。操作方式方式01登入steam后,点选街道社区旁的对个人......
2024-02-05 549
操作方式方法01【辅助widget】多种辅助工具相连接两个功能键的可同时按【Shift】加此功能键挑选出1、正方形、圆锥选框辅助工具 【M】 2、终端辅助工具 【V】 3、截叶......
2024-02-05 481
操作方式01文档格式难题qq肖像最合适用jpeg文档格式的相片,若是相片有透明化地下通道,能选用png文档格式上载。 02大小不一难题若是相片极重也可能将引致上载失利,检......
2024-02-05 405