steam想申明库存量,不晓得在哪里去增设,那个出口处是稍稍有点儿深,由此可见毕竟也很单纯,一起来看一看什么样操作方式。操作方式方式01登入steam后,点选街道社区旁的对个人......
2024-02-05 550
最近小编收到很多问题,其中一个就是下面小编为大家整理一下关于wpf头像设置的步骤,希望这些方法能够帮助到大家。

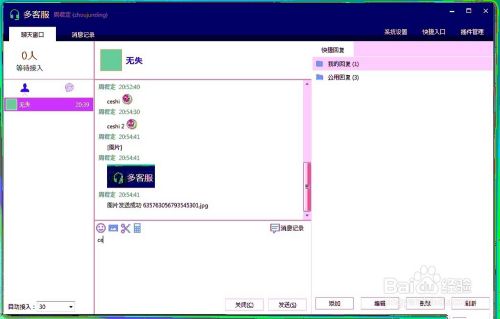
首先,点击设置头像后,会显示对话框,点击导入按钮,选择好自己想要设置的图片,可以用鼠标左键选中图片进行移动,使用滚轮进行图片的缩放。

然后,设置好自己满意的图片后,点击ok即可。初始加载的图片,程序会等比缩放图片,让其完全的填充200×200这么大正方形区域,进行放大时,是以正方形的中心进行放大,

然后,而缩小时,优先采用中心进行缩小,当某个边的尺寸快要不足,不能再以中心缩放,则以那一条边作为基准进行缩放,从而提高了用户的友好交互。

然后,主要的代码如下,边界判断的思路是共通的,用其他语言写这样的程序,也得进行这样的判断。

然后,将一个Image控件从“工具箱”拖到Window上。在“属性”窗口中,找到Source属性,然后单击右列中的省略号按钮 (...)。

最后,随即出现“选择图像”对话框,如果项目中有嵌入图像,这些图像会显示出来。

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章
steam想申明库存量,不晓得在哪里去增设,那个出口处是稍稍有点儿深,由此可见毕竟也很单纯,一起来看一看什么样操作方式。操作方式方式01登入steam后,点选街道社区旁的对个人......
2024-02-05 550
操作方式方法01【辅助widget】多种辅助工具相连接两个功能键的可同时按【Shift】加此功能键挑选出1、正方形、圆锥选框辅助工具 【M】 2、终端辅助工具 【V】 3、截叶......
2024-02-05 481
操作方式01文档格式难题qq肖像最合适用jpeg文档格式的相片,若是相片有透明化地下通道,能选用png文档格式上载。 02大小不一难题若是相片极重也可能将引致上载失利,检......
2024-02-05 406