steam想申明库存量,不晓得在哪里去增设,那个出口处是稍稍有点儿深,由此可见毕竟也很单纯,一起来看一看什么样操作方式。操作方式方式01登入steam后,点选街道社区旁的对个人......
2024-02-05 549
这篇主要向大家介绍了Photoshop CC 2018 怎么绘制loading旋转图标。
第一步,我们打开Photoshop,新建一个空白的画布。

第二步,我们点击矩形工具,绘制一个矩形。

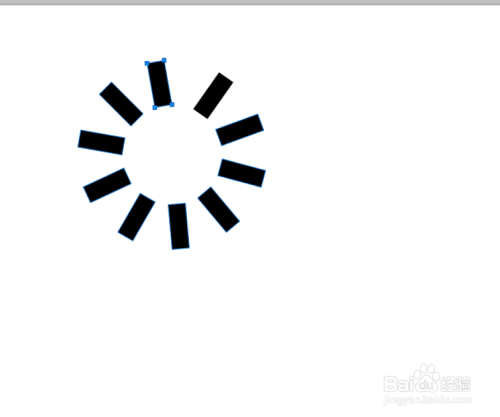
第三步,绘制完矩形之后,自由变换(快捷键ctrl T),我们找到矩形中心点,按住alt键,把中心点拖到旋转中心点。


第四步,我们在菜单栏设置矩形旋转的角度,旋转之后按两次回车确定图形。

第五步,我们按住ctrl shift alt t键,拷贝图形就可以绕成一圈。

最后,我们可以再把loading百分比写入,差不多一个loading完成了。

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章
steam想申明库存量,不晓得在哪里去增设,那个出口处是稍稍有点儿深,由此可见毕竟也很单纯,一起来看一看什么样操作方式。操作方式方式01登入steam后,点选街道社区旁的对个人......
2024-02-05 549
操作方式方法01【辅助widget】多种辅助工具相连接两个功能键的可同时按【Shift】加此功能键挑选出1、正方形、圆锥选框辅助工具 【M】 2、终端辅助工具 【V】 3、截叶......
2024-02-05 481
操作方式01文档格式难题qq肖像最合适用jpeg文档格式的相片,若是相片有透明化地下通道,能选用png文档格式上载。 02大小不一难题若是相片极重也可能将引致上载失利,检......
2024-02-05 405