steam想申明库存量,不晓得在哪里去增设,那个出口处是稍稍有点儿深,由此可见毕竟也很单纯,一起来看一看什么样操作方式。操作方式方式01登入steam后,点选街道社区旁的对个人......
2024-02-05 549
日常使用手机的过程中,通过设置功能可以将屏幕的亮度进行调整,这个操作效果用Axure也是可以实现的,主要是通过移动的位置和距离来控制的,具体怎么实现,小编在下面详细介绍一下。
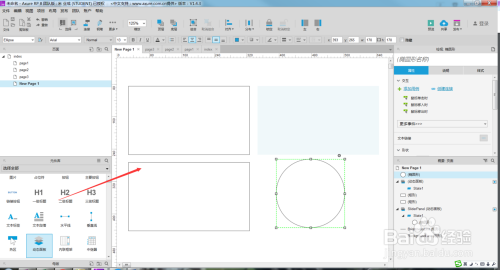
打开Axure原型工具,创建一个空白页面,在工作区域中拖入矩形、椭圆形及动态面板等元件元素,如下图所示。

元件素材准备完成后,将各处元件的样式进行调整,并将椭圆形放入到动态面板中,同时需要对各个元件的名称进行命名,后面在做交互的时候需要用到,如下图所示。

下面开始对前置的线条选中时的样式进行设置,主要是填充颜色的变化,后面做交互事件的时候会应用到,如下图所示。

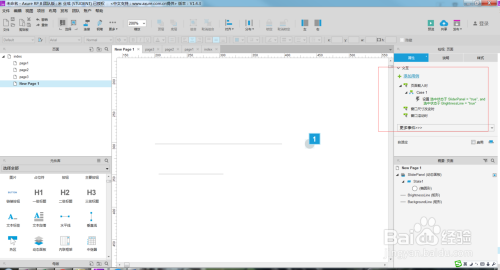
选中的样式设置完成后,对动态页面的拖动时的交互事件进行设置,如下图所示。

在设置动态面板拖动时的交互事件时,需要用到变量,主要用于判断背景线条的长度和位置,这样圆形只能在这条线上拖动,如下图所示。

下面一步,对页面加载的交互事件进行设置,将对应的元件设置成选中状态,如下图所示。

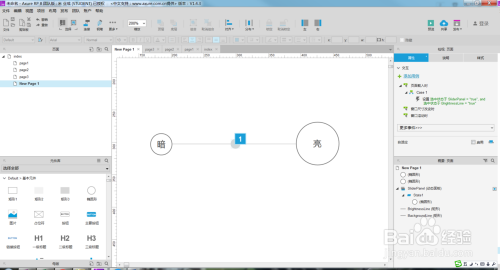
最后我们将元件拖放到一起,形成好看的效果,并加入另外一些图标或元素做修饰 ,如下图所示。


好了,所有交互和样式都设置完成了,f5预览一下效果,拖动线上面的圆,是不是有调整屏幕亮度的效果。


以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章
steam想申明库存量,不晓得在哪里去增设,那个出口处是稍稍有点儿深,由此可见毕竟也很单纯,一起来看一看什么样操作方式。操作方式方式01登入steam后,点选街道社区旁的对个人......
2024-02-05 549
操作方式方法01【辅助widget】多种辅助工具相连接两个功能键的可同时按【Shift】加此功能键挑选出1、正方形、圆锥选框辅助工具 【M】 2、终端辅助工具 【V】 3、截叶......
2024-02-05 481
操作方式01文档格式难题qq肖像最合适用jpeg文档格式的相片,若是相片有透明化地下通道,能选用png文档格式上载。 02大小不一难题若是相片极重也可能将引致上载失利,检......
2024-02-05 405