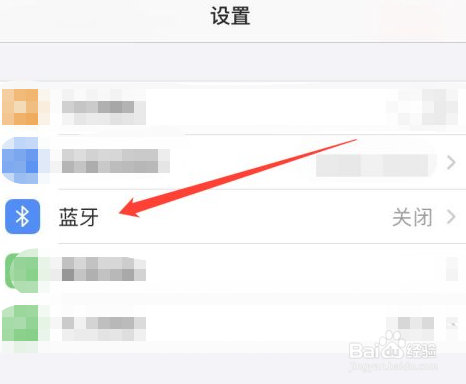
苹果Airpods pro耳机怎么改名字,苹果Airodro耳机怎么改名字?下面请看小编的详细介绍吧!......
利用ps制作手机UI图标(3)
来源:互联网
2023-03-02 11:49:54 318
利用ps制作手机UI图标
工具/原料
- ps
方法/步骤
首先打开之前编辑的文件

然后在画面上画出如下图形

然后选择工具栏里的移动工具

然后在图层中复制这个图案

将左侧的手指排列好

并且将右侧手掌和拇指排列好

最终手机的UI图标就制作好了

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
上一篇:河北移动怎么更换头像 下一篇:利用ps制作手机UI图标(3)
相关文章