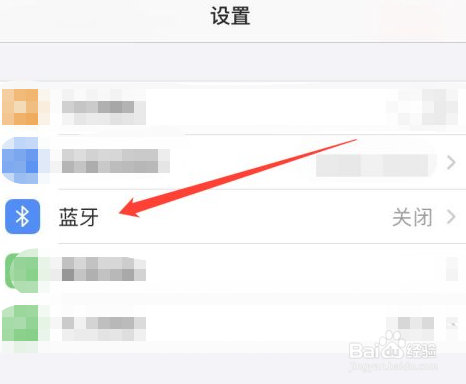
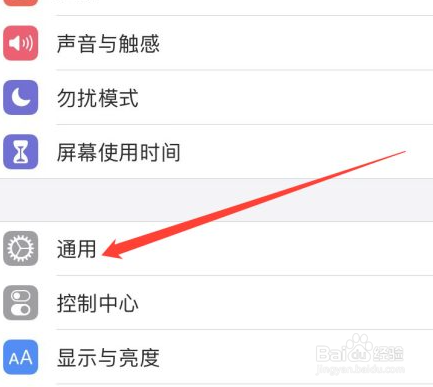
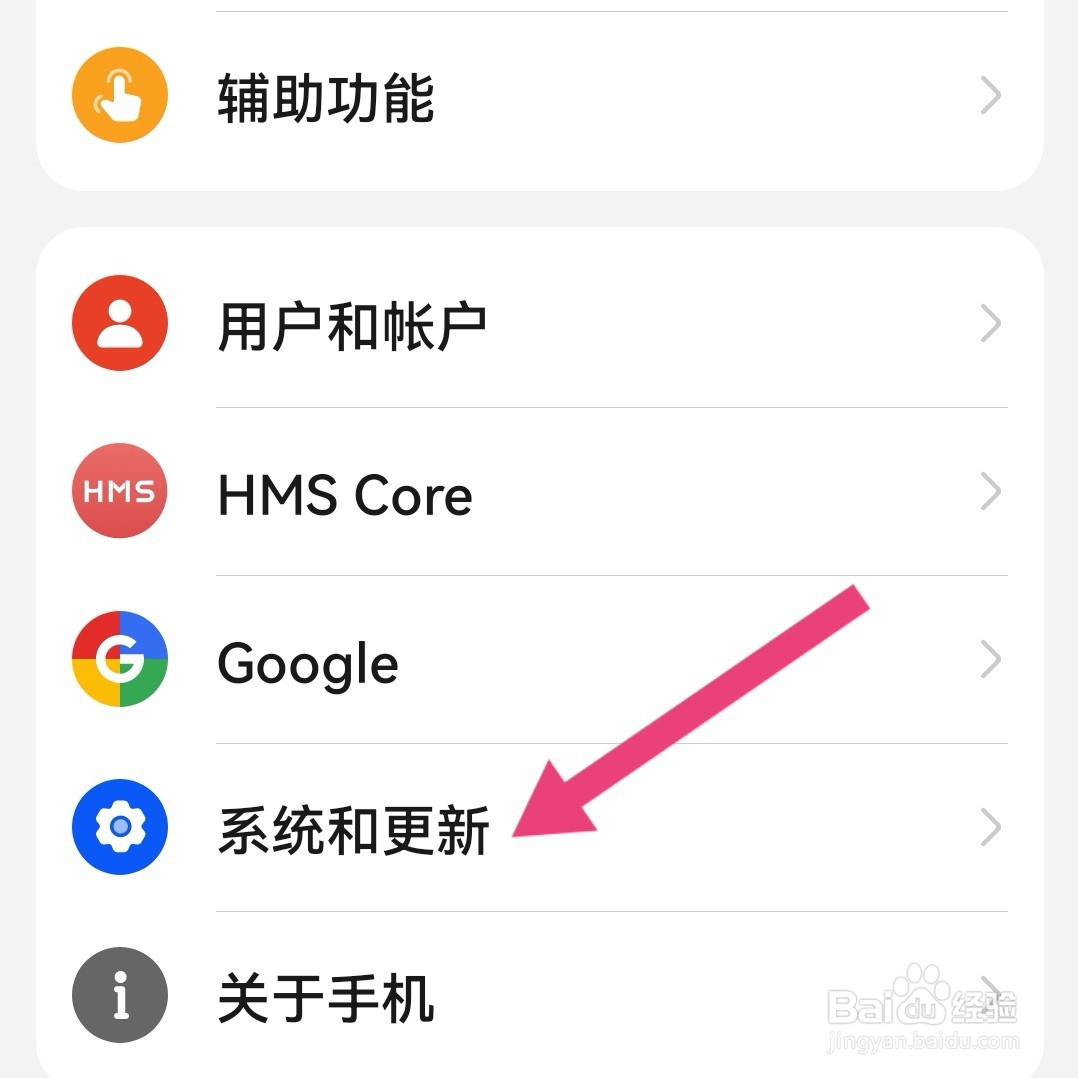
苹果Airpods pro耳机怎么改名字,苹果Airodro耳机怎么改名字?下面请看小编的详细介绍吧!......
小程序如何实现多层波纹状按钮
小程序如何实现多层波纹状按钮
工具/原料
- Mac
- 小程序开发工具
方法/步骤
打开项目新建目录与Page,分别为js、json、wxml、wxss,如下:

wxml的实现:
view class='view-top-bg'>
view class='view-scan'>
view class='view-outer-scan'>/view>
view class='view-middle-scan'>/view>
view class='view-inner-scan'>/view>
image class='image-scan' src='../../resources/icon_identify_scan.png' bindtap='onClickScan'>/image>
/view>
/view>
首先设置一个大背景,然后分层放置三个view,分别为外,中,内,另外内层放置一张图片,如下:

wxss实现:
page{
background-color: #F4F4F4;
}
.view-top-bg {
background-color: #2BBD9A;
width: 100%;
height: 350rpx;
display: flex;
flex-direction: column;
align-items: center;
}
设置整个页面的颜色为F4F4F4,然后设置按钮小背景的颜色宽度和高度等,在这里使用flex弹性布局,布局主轴为column,子视图都与中心轴一致,如下:

按钮底层放置一个背景,方便进行位置约束:
.view-scan {
margin-top: 40rpx;
width: 200rpx;
height: 200rpx;
}
.view-outer-scan {
position: absolute;
z-index: 10;
background-color: rgba(255, 255, 255, 0.3);
width: 200rpx;
height: 200rpx;
border-radius: 100rpx;
}
.view-middle-scan {
position: absolute;
z-index: 11;
background-color: rgba(255, 255, 255, 0.5);
margin-left: 15rpx;
margin-top: 15rpx;
width: 170rpx;
height: 170rpx;
border-radius: 85rpx;
}
.view-inner-scan {
position: absolute;
z-index: 12;
background-color: rgba(255, 255, 255, 1.0);
margin-left: 30rpx;
margin-top: 30rpx;
width: 140rpx;
height: 140rpx;
border-radius: 70rpx;
}
.image-scan {
position: absolute;
z-index: 13;
margin-left: 60rpx;
margin-top: 60rpx;
width: 80rpx;
height: 80rpx;
}
按钮元素使用position的absolute定位方式,方便使元素形成叠加效果,如下:



json与js的设置可以忽略,json配置界面相关,如颜色,标题等,json配置数据如下:


最后小程序界面上的实现效果,如下:

注意事项
- 有用就收藏关注下吧
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章