苹果Airpods pro耳机怎么改名字,苹果Airodro耳机怎么改名字?下面请看小编的详细介绍吧!......
css如何设置图片大小自适应
来源:互联网
2023-02-21 17:14:45 版权归原作者所有,如有侵权,请联系我们
在前端的页面设计的时候经常要用到图片,有的时候不知道屏幕的宽度,要自己适应屏幕的宽度,这样减少了出现不适应的浏览器的兼容问题那么怎么来处理图片大小自适应的问题呢 ?
工具/原料
- 浏览器
- dw编辑器
方法/步骤
首先用dw编辑器建立了一个静态页面

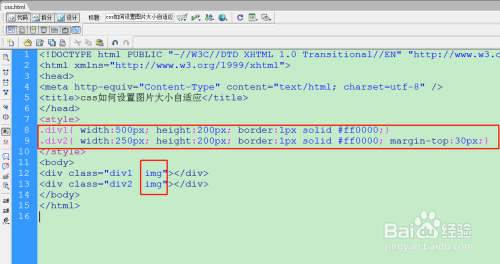
将建好的静态页命名为css.html,标题为了“css如何设置图片大小自适应”

在body中添加两个div,设置不能的宽度,并设class 为div1和div2,目的是用一样的css控制图片的宽度在不同的宽度容器中都能很好的显示

在两个div的class 中添加相同的控制图片的class名为了 ”img“,并为div添加控制宽度的样式

在两个div中加入相同的图片img src="images/5.png" />,在浏览器打开页面发现加入图片后把原来的div都给覆盖掉了


这个时候我们需要在img 类中加入限制图片的宽度的css语句让他自己适应容器的宽度.img img{ width:100%; height:auto}

注意事项
- 如果高度是自动的那么要在容器上加overflow:hidden
- 最好是有规矩的图片不然限制高度图片会变形
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
上一篇:苹果手机怎么设置定时打开/关闭护眼模式 下一篇:苹果手机怎么设置指纹来解锁
相关文章