VASP入门到精通:[4]一个简单的VASP运行实例,这一节给大家一个简单的实例,这里就选择优化CrI3......
2023-03-16 463 asp
今天遇到了一个问题,需要将APP页面的一张图片设为高度固定的,而宽度随着屏幕的变化而变化,百度了多次没有结果,最后还是用最简单最笨的方法做出来了。
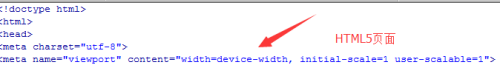
首先,我们需要一个手机上的页面,需是屏幕自适应的HTML5页面

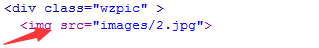
然后我们找到页面中的img标签,此方法针对的就是页面中的img标签,而非背景图片。

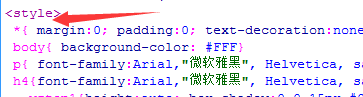
接下来,我们去 页面最上方的style样式表中,为img标签设置样式。

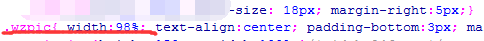
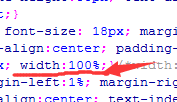
我们需要将img标签的父级标签的宽度设为百分比样式,具体多少依据页面需求来定。

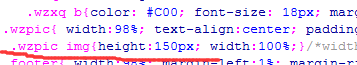
然后,我们对img标签进行设定,我们将其宽度设为100%;这样img的宽度就是父级元素的宽度大小。

接下来,我们就将图片的高度设为固定值,即height:135px;

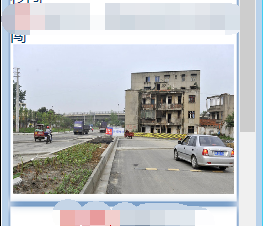
这样图片的宽度就会随着屏幕的放大而变大了,但是高度是保持不变的哦。


以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: asp
相关文章
![VASP入门到精通:[4]一个简单的VASP运行实例](https://exp-picture.cdn.bcebos.com/9a8fd9f88a775ddda10411f9a427e7ef2906f99f.jpg)
VASP入门到精通:[4]一个简单的VASP运行实例,这一节给大家一个简单的实例,这里就选择优化CrI3......
2023-03-16 463 asp

怎样在iis中发布asp.net网站,以widowerver2003、v2008和qlerver2005为例。将开发完成的a.et网站发布,将发布包放在widowerver2003服务器的文件夹下。将......
2023-03-16 208 asp