几种实用的JavaScript鼠标特效,在我们平时网页设计中,鼠标特效可以说是常常会用到,那么今天我们来讲讲通过JS代码实现一些实用的鼠标特效,希望对大家有用。......
2023-03-17 528 JAVASCRIPT 鼠标
在使用vue element进行项目开发过程中,可能会使用到el-steps(步骤条)。那么,具体步骤条怎么运用?

双击打开HBuilderX开发工具,创建vue项目并打开

在项目根目录下,打开Git命令窗口,输入安装element-ui命令

打开项目中的main.js文件,导入element-ui以及对应的样式

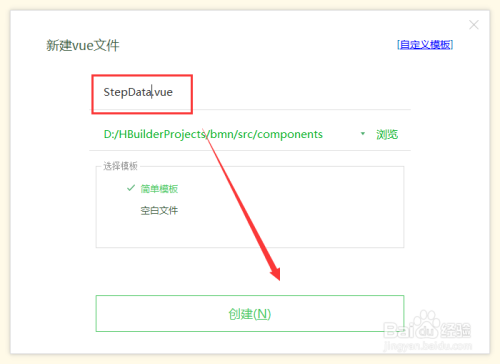
在components文件夹下,新建vue组件StepData.vue

打开已新建的vue文件,插入el-steps标签并添加子项el-step

在script标签中,data对象初始化变量active,然后定义方法nextStep

打开App.vue文件,导入StepData组件,并在界面代码中引用

保存代码并运行项目,打开浏览器,查看界面效果

点击下一步按钮,查看步骤条的变化

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: JAVASCRIPT
相关文章

几种实用的JavaScript鼠标特效,在我们平时网页设计中,鼠标特效可以说是常常会用到,那么今天我们来讲讲通过JS代码实现一些实用的鼠标特效,希望对大家有用。......
2023-03-17 528 JAVASCRIPT 鼠标

如何开始学习javascript,html是网页的内容,c是网页的格式,h是网站的后台,j是网站的前端,那么如何学习j,才能高效?......
2023-03-17 256 JAVASCRIPT