SQLyog如何创建数据库,详细教程,SQLyog如何创建数据库,你知道怎么操作吗?下面将详细介绍......
html如何连接数据库表单显示数据
HTML是超文本标记语言,标准通用标记语言下的一个应用。是 网页制作必备的编程语言
“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
HTML获取数据库的数据一般主要通过结合其它框架或者组件,如使用jsp技术,js的ajax技术。
工具/原料
- 电脑
- myeclipse
方法/步骤
第一步:创建一个javaweb项目。
打开myeclipse file --》new--》web project
具体操作如下图所示:




第二步:创建表。
1、创建表语句如下所示。
2、插入测试信息。
INSERT INTO `p_user` VALUES ('1', 'A', '男');
INSERT INTO `p_user` VALUES ('2', 'B', '女');
INSERT INTO `p_user` VALUES ('3', 'C', '男');

第三步:使用jstl标签连接数据库。
1、web项目引入mysql连接数据库驱动包放入lib目录下。执行build path命令如下图所示。
2、在index.jsp页面中引入jstl标签库并编写查询数据库代码。
2.1 引入标签库如下图
2.2 编辑代码,如下图所示
!-- 第一步配置mysql的数据源 -->
sql:setDataSource var="mysource" driver="com.mysql.jdbc.Driver"
url="jdbc:mysql://localhost:3306/test?serverTimezone=UTC" user="root"
password="root" />
!-- 第二步:编写查询sql -->
sql:query var="user" dataSource="${mysource}"
sql="select id,name,sex from p_user" />
!-- 第三步:输出查询结果 -->
c:forEach var="row" items="${user.rows}">
I D:c:out value="${row.id}" />br/>
名称:c:out value="${row.name}" />br/>
性别:c:out value="${row.sex}" />br/>
br />
/c:forEach>



第四步:部署测试。
1、将项目部署到tomcat服务器中。
2、启动tomcat服务器开始测试。
3、打开谷歌浏览器输入地址,结果如下图所示测试成功。



注意事项
- 项目需要引入 mysql驱动包
- jsp页面需要引入jstl标签
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章
- 详细阅读
- 详细阅读
-
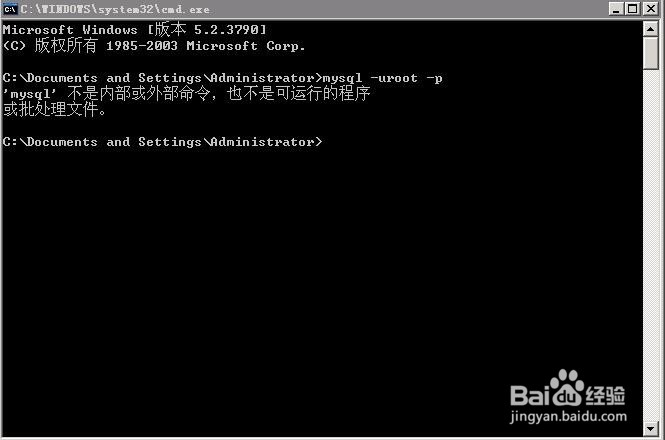
如何处理'mysql' 不是内部或外部命令的报错详细阅读

如何处理mysql 不是内部或外部命令的报错,今天安装myql-5.7.23,想要从命令行中连接myql,结果出现如图报错。下面来写下,这种报错的解决方式:......
2023-03-16 500 MYSQL