如何更改Django默认主页为自定义主页,更改Djago默认主页为自定义主页,这是开始网页的第一步。......
Django实战004:跨域请求问题解决
现在比较留下前后端分离模式开发,这样可以统一API接口,可以大量复用接口,提升效率同时也可以适用于多种平台使用,比如WEB、IOS、安卓、pc、小程序等等。这里我前端用的是vue开发,后台则是django开发,而两个服务一开数据请求就存在跨域问题,所以今天我们来解决跨域问题。

工具/原料
- django
方法/步骤
跨域的解决方法很多,这里我们直接用django提供的方法来实现,django提供了一个专门处理跨域问题的插件:django-cors-headers ,我们只要安装该插件并在项目中配置即可解决跨域问题,安装命令:pip install django-cors-headers --save(这里我已经安装了,就不再重复了)。

接下来在项目中进行配置,首先我们先要将该插件引入项目中,在settings.py中找到INSTALLED_APPS列表,添加‘corsheaders’,用Pycharm会有提示的。

新增中间件(中间件是Django请求/响应处理的钩子框架,用来改变Django的输入或输出,要激活中间件组件,就把对应的组件添加到settings.py中的MIDDLEWARE_CLASSES列表中),注意'corsheaders.middleware.CorsMiddleware'中间件注册时必须放在django.middleware.common.CommonMiddleware中间件的前面。

注册完组件之后我们就可以来配置跨域设置了,直接在后面新增配置信息,我放在了TIME_ZONE = 'Asia/Shanghai'后面,配置信息我进行了注释,应该看得懂了,看自几需求来定义吧,下图是我的配置,因为是学习用的,所以我直接定义允许所有了。

接下来我们来尝试访问下后台,这里我写了一个简单的登录页面,用axios来进行数据请求操作,因为是登录所以需要对数据进行验证,这里我用post方式进行数据请求,如果你是获取页面之类的可以使用get方法,这里我把get和post方式都写出来了。

有了前台我们现在需要给后台写个视图来接受前端的数据请求,并对数据进行校正,这里我写了一个比较简单的操作,主要是验证我们是否能正常获取到前端发送过来的数据,然后给个指定的值进行匹配,成功则给前端返回200,失败则400.

现在我们可以在前端输入用户名密码验证下我们的操作了,打开浏览器调试(F12),查看Console中的数据返回情况,当我们输入正确的用户和密码时则接受到200,否则400。

遇到的问题
刚才的操作出现了点小问题,那就是后台没有成功的接收到前台发送过来的数据,然后我用postman模拟了下post的请求可以正常的返回数据,那就说明前台发送的数据存在问题,查了下原因:axios请求时,没有设置Content-Type,默认是text/plain,这时服务器不知道如何去解析数据。

解决方案
引入 qs ,直接在main.js中引入该组件(安装axios就包含了,无需再安装),然后全局注册下组件(方法和祖册axios一样),接着修改下axios传参方式,用this.$qs.stringify()来传参数即可。
import qs from 'qs';
Vue.prototype.$qs = qs;

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: python
相关文章
- 详细阅读
-
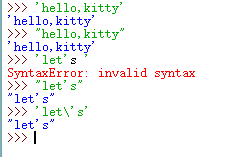
python中关于单/双引号和转义引号的区别详细阅读

python中关于单/双引号和转义引号的区别,ytho中单/双引号的作用是将引号中间的符号以字符串的形式传递,而在ytho中它们两个的功能是一样的,只不过在遇到转义引号的时候,两者的使用才有所区别,现......
2023-03-16 351 python
- 详细阅读