如何更改Django默认主页为自定义主页,更改Djago默认主页为自定义主页,这是开始网页的第一步。......
PyQt5-QLabel 如何为标签文本设置超链接
为标签控件的文本设置接通超连接的方法,及对连接的限制。
工具/原料
- PYCHARM
1.控件的创建
创建顶层窗口,及子控件。
1PyQt5-如何创建标签控件QLabel

2.设置超连接:
设置标签文本为HTML格式;

①虽然看似一个连接,但此时仍无法打开网址。
②可使用标签的 openExternalLinks() 方法来查看是否连接,它返回bool值。
③可以看到默认情况下返回了False.

①将标签的setOpenExternalLinks(True) 方法来控制与外部的连接,
②参数是bool值,设置为True 即可打开与外部的连接。

3.注意文本格式限制:
默认情况下文本格式是自动识别,故此可以不必理会文本的格式。
0PyQt5-如何设置标签控件的文本格式

但假如设置了文本格式为纯文本格式连接将不起作用。

4.注意文本的交互形式:
①文本交互形式也就是文本是否可以被选择,编辑,鼠标或键盘操作等。
②默认情况下是鼠标可以点击文本连接的,为了说明问题先设置文本为禁止交互。
----setTextInteractionFlags(Qt.NoTextInteraction)
可以看到鼠标图标在文本上也是不可点击形状,不能打开网页。

设置交互形式为通过鼠标接通连接:
setTextInteractionFlags(Qt.LinksAccessibleByMouse)
可以看到鼠标图标为可点击形状,并能打开网页。

也可设置为通过鼠标与键盘接通连接:
lb1.setTextInteractionFlags(Qt.LinksAccessibleByMouse |Qt.LinksAccessibleByKeyboard)

也可设置为文本浏览器交互形式:
setTextInteractionFlags(Qt.TextBrowserInteraction)
经测试,这三种情况不会影响接通超链接。其他的交互模式,都不能接通超链接。

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: python
相关文章
- 详细阅读
-
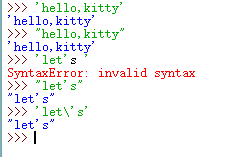
python中关于单/双引号和转义引号的区别详细阅读

python中关于单/双引号和转义引号的区别,ytho中单/双引号的作用是将引号中间的符号以字符串的形式传递,而在ytho中它们两个的功能是一样的,只不过在遇到转义引号的时候,两者的使用才有所区别,现......
2023-03-16 349 python
- 详细阅读