如何更改Django默认主页为自定义主页,更改Djago默认主页为自定义主页,这是开始网页的第一步。......
html如何执行python程序
在HTML中,可以调用插件执行不同语言写的程序,如Java、Python等。那么,html如何执行python程序?

工具/原料
- Python
- pycharm
- HTML5
- CSS3
- JavaScript
- HBuilderX
- 截图工具
- 浏览器
- WPS
方法/步骤
打开pycharm工具,新建Python文件,并在文件中定义类Color和类方法showColor

保存代码并运行Python文件,查看控制台打印结果,检查程序是否运行正常

打开HBuilderX工具,将color.py拷贝到pages文件夹下;在该文件夹下,新建页面文件,并引入jquery文件

在body>/body>标签中,插入一个button按钮,并添加id属性值

在script标签中,定义函数execCommand,传入参数param,调用ActiveObject

在jquery初始化方法,添加按钮点击事件,调用execCommand方法

保存代码并运行页面文件,打开浏览器,点击按钮,结果控制台出现了报错

查询资料解决上述错误,然后刷新浏览器,点击按钮查看结果

总结
1、新建Python文件
2、定义类和类方法
3、保存并运行文件
4、拷贝文件到Web
5、新建页面文件
6、插入按钮元素
7、定义执行方法
8、保存运行查看

注意事项
- 注意html如何执行python程序
- 注意Python语言如何操作HTML
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章
- 详细阅读
-
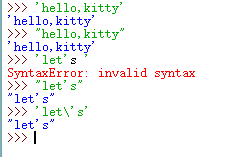
python中关于单/双引号和转义引号的区别详细阅读

python中关于单/双引号和转义引号的区别,ytho中单/双引号的作用是将引号中间的符号以字符串的形式传递,而在ytho中它们两个的功能是一样的,只不过在遇到转义引号的时候,两者的使用才有所区别,现......
2023-03-16 351 python
- 详细阅读