1 - 下载 Swoole Loader 请下载 WINNT 系统 PHP-7.4.33 版本 非线程安全 的 swoole_loader 扩展,点击直达下载页面 2 - 安装 Swoole Loader 将刚才下载的 swoole_loader 扩展文件( swoole_loader.dll )上传到当前 PHP 的扩展安装目录中: ext......
如何将CSS样式和HTML相结合
我们平时浏览网页的时候看到的哪些丰富的色彩和图案都是由CSS样式和HTML相结合产生的效果,那么问题来了CSS是写在HTML的哪些地方呢?今天小编就给大家介绍下CSS 样式是如何和HTML相结合的。

方法/步骤
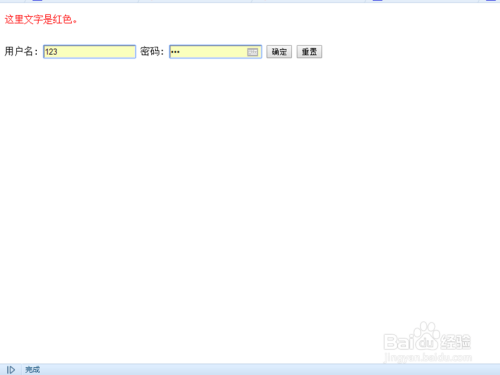
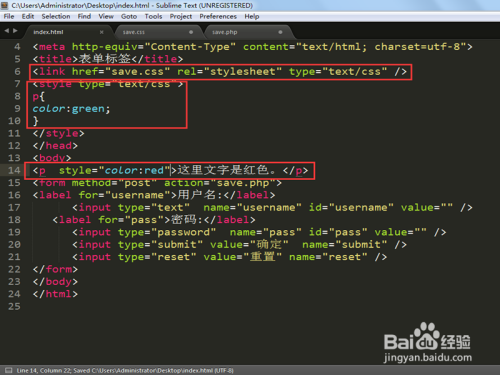
最简单粗暴的方法就是直接把css代码写在现有的HTML标签元素的开始标签里面,并且css样式代码要写在style=""双引号中才可以,例如:p style="color:red">这里文字是红色。/

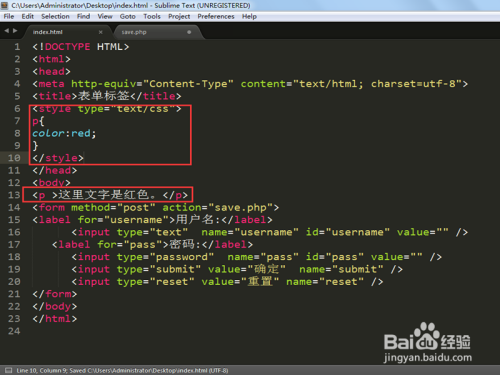
如果想让HTML标签和css样式区分开来,我们可以采取将css样式代码写在style type="text/css">/style>标签之间,并且这里的style>/style>可以写在head>/head>标签之间或者body>/body>标签之间,效果都是一样的。例如下面代码实现把一个标签中的文字设置为红色:
style type="text/css">
p{
color:red;
}
/style>

有些人会觉得以上两种HTML和css的结合都是在同个页面,代码量多的情况下就不好区分了,这时我们可以创建一个外部css样式文件。右键点击桌面先创建一个记事本文档,然后将文档的扩展名改为“.css”。将该css样式文件与HTML放在同个磁盘中以便调用。

将css样式文件创建好后,使用Sublime编辑器打开css样式文件,在文件里面编写相应的css样式,例如下面代码实现把一个标签中的文字设置为红色:
p{
color:red;
}
其中在{}之前的p是“选择器”,“选择器”是用来指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。

准备好这个css样式文件后,回到HTML文件,在head>/head>标签内使用link>标签将css样式文件链接到HTML文件内,如下面代码:
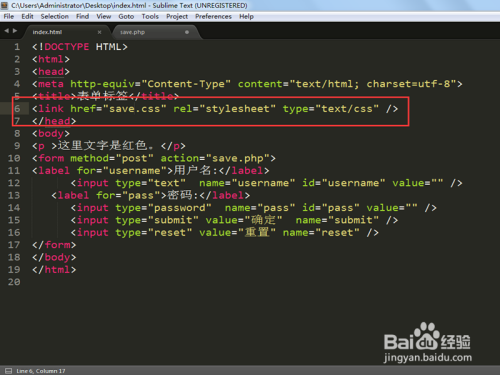
link href="save.css" rel="stylesheet" type="text/css" />
其中rel="stylesheet" type="text/css" 是属于固定写法,记住即可。

以上三种方式都可以将HTML和css相结合,那么如果三种方式同时使用的情况,哪种方式会生效呢,答案就是:就近原则(离被设置元素越近优先级别越高)。

注意事项
- 如果觉得本篇经验对您有所帮助,欢迎点赞,投票,收藏,关注小编。
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章

![[BT]宝塔Windows面板PHP7.4安装Swoole Loader](/d/file/p/2023/08-09/small74da262971f61507c08d308f76f897911691549513.png)