VASP入门到精通:[4]一个简单的VASP运行实例,这一节给大家一个简单的实例,这里就选择优化CrI3......
2023-03-16 463 asp
asp.net mvc是基于ASP.NET Web应用程序的框架,其将项目分为Model、View和Controller,将各层代码分离,使得项目易于维护,减少项目之间的耦合。相信您一旦用过mvc,就再也不想碰web form(aspx)这类页面了
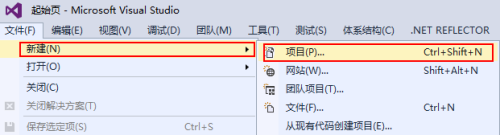
打开Visual Studio,点击菜单【文件】-》【新建】-》【项目】

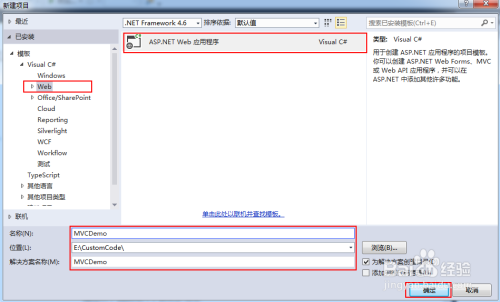
在“新建项目”界面:
1)选择左侧的【Web】模板
2)选择右侧的【ASP.NET Web 应用程序】
3)输入项目名称、选择位置、解决方案名称
4)点击【确定】按钮,进入下一步界面

1)选择【Empty】模板,即创建一个mvc模板的空项目
2)勾选“为以下对象添加文件夹和核心引用”的【MVC】选项
3)点击【确定】按钮,进入下一步界面

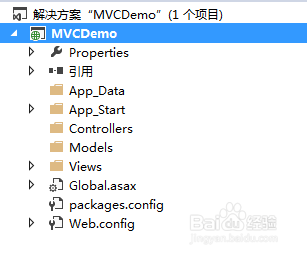
创建完成的空MVC项目结构如图,其中没有任何Controller、Models、Views的具体代码

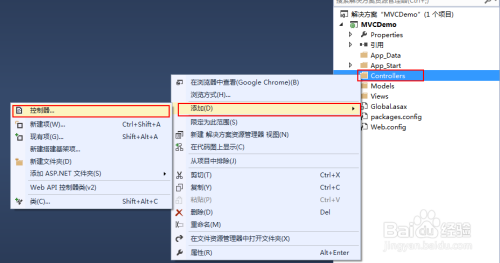
创建Controller:
1)在【Controller文件夹】上点击鼠标右键
2)在弹出菜单中选择【添加】
3)再次弹出菜单中点击【控制器】

在【添加支架】界面:
1)选择【MVC 控制器 - 空】选项
2)点击【添加】按钮,进入下一步界面

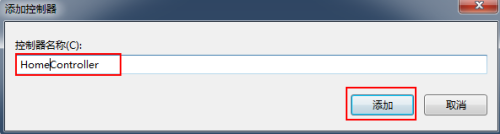
在弹出【添加控制器】界面
1)输入控制器的名称,此处以HomeController为例
2)点击【添加】按钮,进入下一步界面
注意:MVC项目的所有Controller文件名都必须以Controller结尾

添加视图:
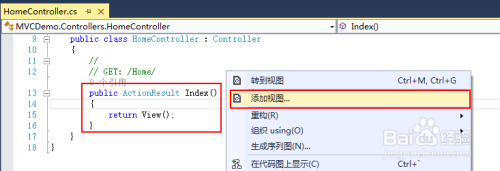
1)在创建好的HomeController文件的Index Action区域,点击鼠标右键
2)在弹出菜单中点击【添加视图】选项,进入下一步界面
注意:创建Controller后,默认都会自动创建一个名为Index的Action处理方法

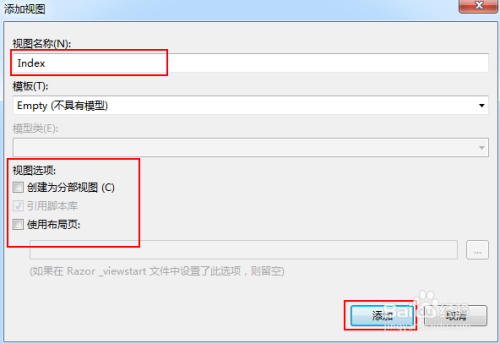
在弹出【添加视图】界面:
1)视图名称:保持默认,与Controller的Action名称一致,便于代码维护,尽量不要使用不同的名称
2)不要勾选任何【视图选项】,后续项目需要时,再根据情况勾选
3)点击【添加】按钮,进入下一步界面

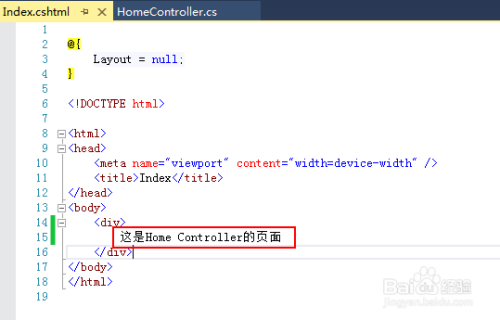
创建完成后,在Views文件夹下,会看到Home文件夹,里面包含Index.cshtml文件。
1)视图的层级默认规则:Views与Controller名称一致的文件夹名Controller内Action的名称
2)所有MVC页面默认都是cshtml结尾的(使用C#语言时)
3)在Index.cshtml页面中,输入【这是Home Controller的页面】测试文字

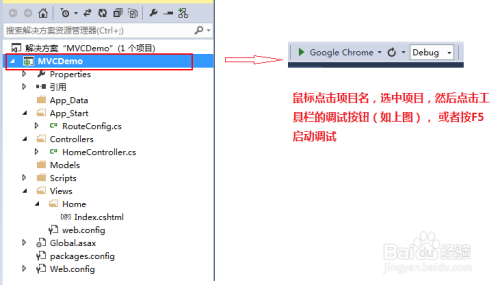
调试:
1)鼠标点击项目名,点击工具栏的调试按钮
2)或者, 鼠标点击项目名,按F5快捷键

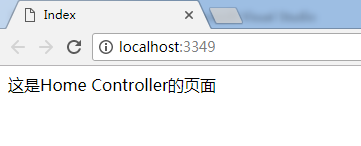
MVC的第一个界面运行效果如图

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: asp
相关文章
![VASP入门到精通:[4]一个简单的VASP运行实例](https://exp-picture.cdn.bcebos.com/9a8fd9f88a775ddda10411f9a427e7ef2906f99f.jpg)
VASP入门到精通:[4]一个简单的VASP运行实例,这一节给大家一个简单的实例,这里就选择优化CrI3......
2023-03-16 463 asp

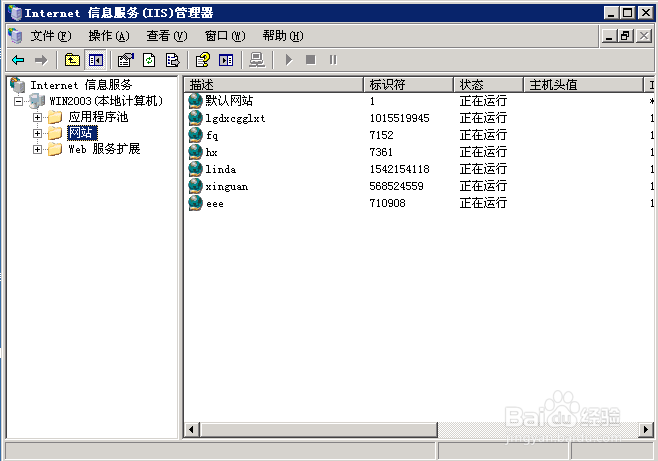
怎样在iis中发布asp.net网站,以widowerver2003、v2008和qlerver2005为例。将开发完成的a.et网站发布,将发布包放在widowerver2003服务器的文件夹下。将......
2023-03-16 208 asp