VASP入门到精通:[4]一个简单的VASP运行实例,这一节给大家一个简单的实例,这里就选择优化CrI3......
2023-03-16 463 asp
asp.net mvc项目编写完成后,接下来就是如何发布代码了,此处仅介绍通过vs2013发布asp.net mvc项目到指定文件夹
在项目上点击鼠标右键,选择【发布】按钮

在【发布Web】页面,选择【新建配置文件】,如果之前有新建过配置文件,则此时可以直接选择已经创建好的配置文件

在【新建配置文件】弹窗中,输入【配置文件名称】,如publish,然后点击【确定】按钮

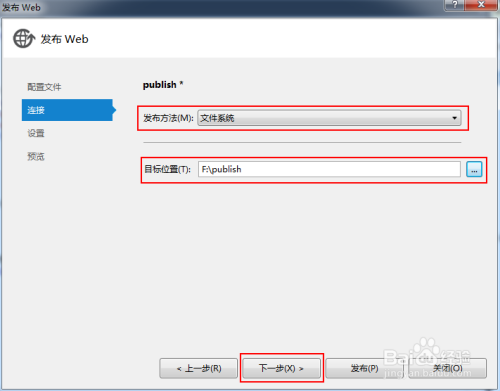
在【发布web】界面-》【连接】中选择【发布方法】=文件系统,【目标位置】选择为希望发布到的文件夹,点击【下一步】按钮

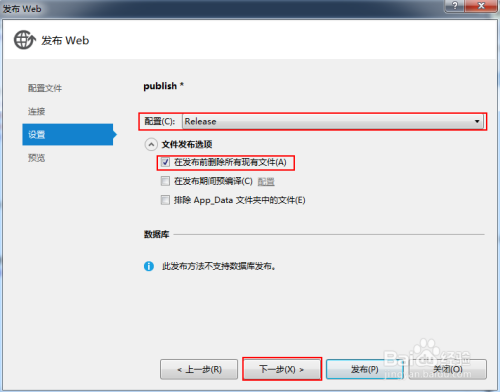
在【发布Web】界面的【设置】界面,勾选【配置】=Release,并适当勾选【在发布前删除所有现有文件】,此项勾选的目的是,先删除上一步中选择的文件夹内的文件,然后,发布新文件

在【预览】界面,点击【发布】按钮。如果不是首次发布,上述步骤可以适当省略

发布时,VS的【输出】界面会显示发布的各种动作,当出现【发布:成功】且没有失败和跳过项时,表示发布到文件完成

如果使用源代码管理器,此时可能不想提交publish的相关配置,那么这些配置文件是可以删除的,下次发布时,再重新创建

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: asp
相关文章
![VASP入门到精通:[4]一个简单的VASP运行实例](https://exp-picture.cdn.bcebos.com/9a8fd9f88a775ddda10411f9a427e7ef2906f99f.jpg)
VASP入门到精通:[4]一个简单的VASP运行实例,这一节给大家一个简单的实例,这里就选择优化CrI3......
2023-03-16 463 asp

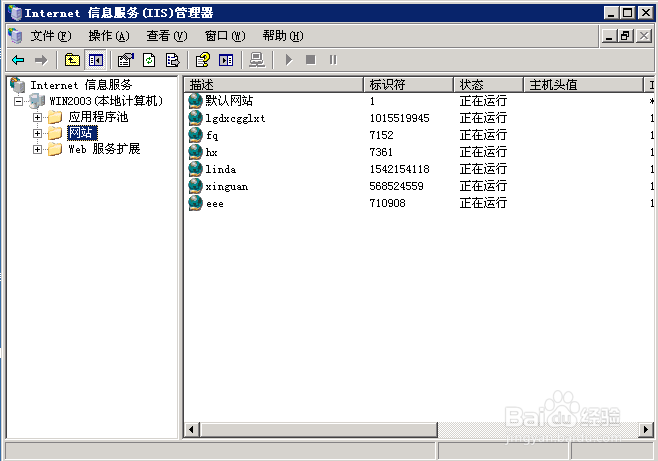
怎样在iis中发布asp.net网站,以widowerver2003、v2008和qlerver2005为例。将开发完成的a.et网站发布,将发布包放在widowerver2003服务器的文件夹下。将......
2023-03-16 208 asp