如何使用css,把div设置为一个椭圆容器,在做html页面开发时,我们一般都是使用div来做容器的,如果你需要一个椭圆形的容器,我们可以使用div来实现的,下面来看一下。......
html中的盒子模型深层次的讲解
盒子模型型往往对于刚开始学习html的人来说弄清楚是非常的重要的对于刚开始学习网站的人来说
工具/原料
- 文本编辑或者一些编辑网页的专门工具
- 文件类型保存为html
方法/步骤
对合子模型有一个初步的观察

从最初的一个div及css样式讲起
div style="width:200px; height:200px; border:5px red solid; margin:0 auto;">
我爱你百度经验
/div>
效果如下所示

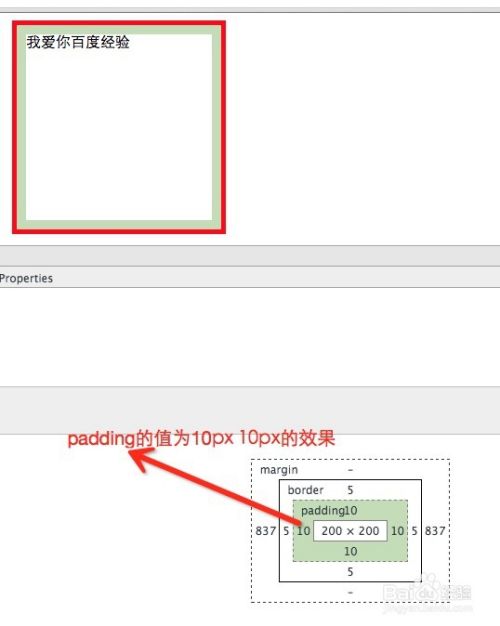
padding的值类型为一个的效果(上下左右分别为10px)和对元素的一个影响(margin的值也是这样影响的)
div style="width:200px; height:200px; border:5px red solid; margin:0 auto; padding:10px">
我爱你百度经验
/div>

padding的值类型为二个的效果(上下分别为10px,左右分别为10px)和对元素的一个影响(margin的值也是这样影响的)
div style="width:200px; height:200px; border:5px red solid; margin:0 auto; padding:10px 20px;">
我爱你百度经验
/div>

padding的值类型为二个的效果(上为10px,左右分别为20px,下为30px)和对元素的一个影响(margin的值也是这样影响的)
div style="width:200px; height:200px; border:5px red solid; margin:0 auto; padding:10px 20px 30px;">
我爱你百度经验
/div>

padding的值类型为二个的效果(从上、右、下、左顺时针方向分别为10px,20px,30px,40px)和对元素的一个影响(margin的值也是这样影响的)
div style="width:200px; height:200px; border:5px red solid; margin:0 auto; padding:10px 20px 30px 40px;">
我爱你百度经验
/div>

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: HTML
相关文章
- 详细阅读
- 详细阅读
-
HTML5创作工具,MAKA 2.0史上最全操作指南详细阅读

HTML5创作工具,MAKA 2.0史上最全操作指南,超过15000种模板组合。还怕你没有发挥的空间吗?MAKA(中文:码卡)作为中国最早推出移动端卡片式交互模式的创新者,随着HTML5技术的日渐成熟......
2023-03-16 433 HTML


![HTML网页制作:[17]CSS常用样式字体及颜色属性](https://exp-picture.cdn.bcebos.com/ba274f598540102a99638a11b142a07aa110c5d4.jpg)