如何使用css,把div设置为一个椭圆容器,在做html页面开发时,我们一般都是使用div来做容器的,如果你需要一个椭圆形的容器,我们可以使用div来实现的,下面来看一下。......
html+css3绿色条纹loading进度条特效
html css3绿色条纹loading进度条特效
工具/原料
- adobe dreamweaver
方法/步骤
新建html文档。

书写hmtl代码。
div class="container">
h1>百度经验/h1>
div class="warning">/div>
/div>

初始化css代码。
style>
html, body { width : 100%; height : 100%; margin : 0; padding : 0; }
.wrapper { position : relative; width : 420px; margin : 0 auto; padding : 0; font-size : 0; }
.icon { position : relative; display : inline-block; width : 100px; height : 100px; margin : 20px; border-radius : 18px; -webkit-box-sizing : border-box; -moz-box-sizing : border-box; box-sizing : border-box; }
/style>

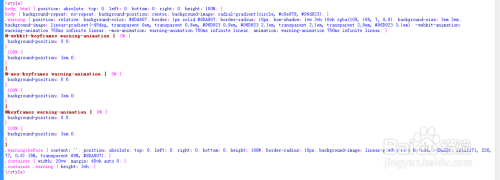
书写css代码。
style>
body, html { position: absolute; top: 0; left: 0; bottom: 0; right: 0; height: 100%; }
body { background-repeat: no-repeat; background-position: center; background-image: radial-gradient(circle, #c0e979, #96d923); }
.warning { position: relative; background-color: #6DA807; border: 1px solid #6DA807; border-radius: 10px; box-shadow: 1vw 3vh 10vh rgba(109, 168, 7, 0.8); background-size: 3em 3em; background-image: linear-gradient(-45deg, transparent 0em, transparent 0.8em, #96D923 0.9em, #96D923 2.1em, transparent 2.1em, transparent 2.9em, #96D923 3.1em); -webkit-animation: warning-animation 750ms infinite linear; -moz-animation: warning-animation 750ms infinite linear; animation: warning-animation 750ms infinite linear; }
@-webkit-keyframes warning-animation { 0% {
background-position: 0 0;
}
100% {
background-position: 3em 0;
}
}
@-moz-keyframes warning-animation { 0% {
background-position: 0 0;
}
100% {
background-position: 3em 0;
}
}
@keyframes warning-animation { 0% {
background-position: 0 0;
}
100% {
background-position: 3em 0;
}
}
.warning:before { content: ''; position: absolute; top: 0; left: 0; right: 0; bottom: 0; height: 100%; border-radius: 10px; background-image: linear-gradient(to bottom, #6DA807, rgba(171, 226, 77, 0.6) 15%, transparent 60%, #6DA807); }
.container { width: 20vw; margin: 45vh auto 0; }
.container .warning { height: 3vh; }
/style>

代码整体结构。

查看效果。

注意事项
- 只是用于高版本浏览器
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: HTML
相关文章
- 详细阅读
- 详细阅读
-
HTML5创作工具,MAKA 2.0史上最全操作指南详细阅读

HTML5创作工具,MAKA 2.0史上最全操作指南,超过15000种模板组合。还怕你没有发挥的空间吗?MAKA(中文:码卡)作为中国最早推出移动端卡片式交互模式的创新者,随着HTML5技术的日渐成熟......
2023-03-16 431 HTML


![HTML网页制作:[17]CSS常用样式字体及颜色属性](https://exp-picture.cdn.bcebos.com/ba274f598540102a99638a11b142a07aa110c5d4.jpg)