如何使用css,把div设置为一个椭圆容器,在做html页面开发时,我们一般都是使用div来做容器的,如果你需要一个椭圆形的容器,我们可以使用div来实现的,下面来看一下。......
如何用CSS制作信封图案
来源:互联网
2023-03-16 19:16:23 版权归原作者所有,如有侵权,请联系我们
如何用CSS制作信封图案
工具/原料
- windows 7
- sublime text3
- IE11
方法/步骤
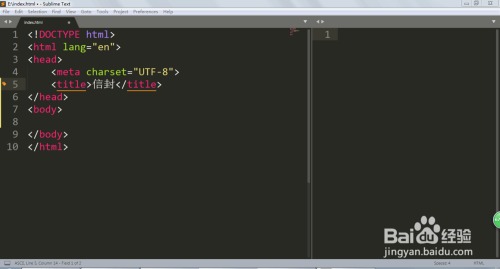
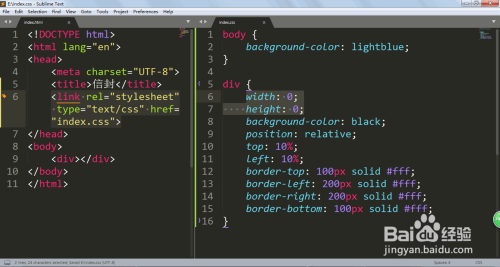
新建一个HTML文件,创建基本的框架。

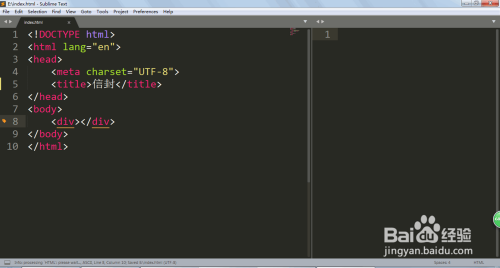
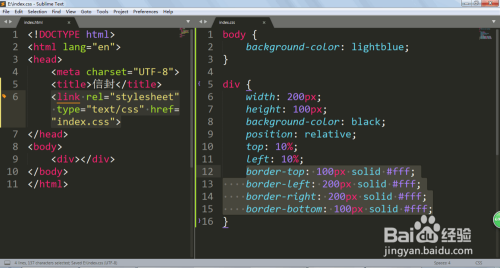
创建一个CSS文件,并且用LINK来进行连接。


我们先创建一个长方形,填充颜色。


然后用position来调整一下方块的位置。


然后我们为4个边分别加上border。


现在我们可以把长宽给取消掉,也可以设置为零。


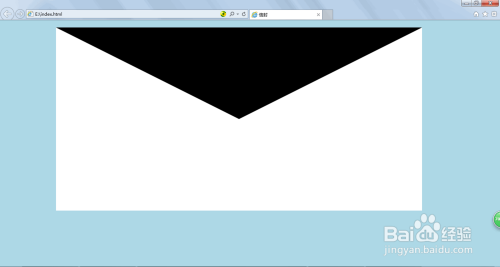
这个时候把顶边设置为transparent。


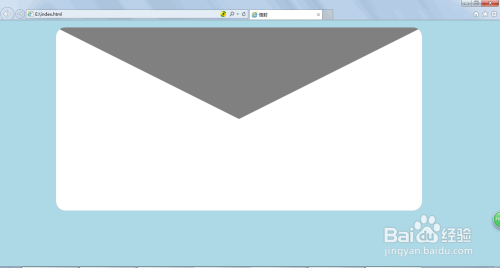
我们还可以用border-radius来把边框来调整为圆角。


注意事项
- 注意边框和内容的区别
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章
- 详细阅读
- 详细阅读
-
HTML5创作工具,MAKA 2.0史上最全操作指南详细阅读

HTML5创作工具,MAKA 2.0史上最全操作指南,超过15000种模板组合。还怕你没有发挥的空间吗?MAKA(中文:码卡)作为中国最早推出移动端卡片式交互模式的创新者,随着HTML5技术的日渐成熟......
2023-03-16 434 HTML


![HTML网页制作:[17]CSS常用样式字体及颜色属性](https://exp-picture.cdn.bcebos.com/ba274f598540102a99638a11b142a07aa110c5d4.jpg)