如何使用css,把div设置为一个椭圆容器,在做html页面开发时,我们一般都是使用div来做容器的,如果你需要一个椭圆形的容器,我们可以使用div来实现的,下面来看一下。......
html中文本域选中后会出现蓝边框,怎么去掉
在html页面中,可以使用css中的":focus"选择器来设置选中的样式,从而去掉蓝边框。下面小编举例讲解html中文本域选中后会出现蓝边框,怎么去掉。

工具/原料
- html css
- 代码编辑器:Dreamweaver CS5
方法/步骤
新建一个html文件,命名为test.html,用于讲解html中文本域选中后会出现蓝边框,怎么去掉。

在test.html文件内,在p标签内,使用input标签创建一个文本域。

在test.html文件内,设置input标签的id为aabbcc,用于设置css样式。

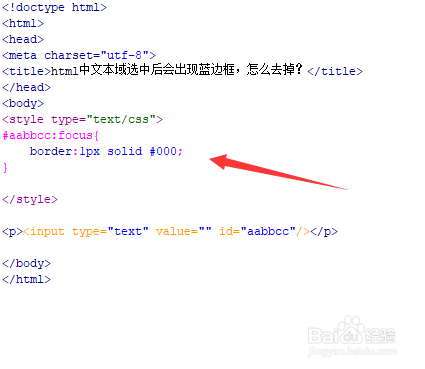
在test.html文件内,编写style type="text/css">/style>标签,页面的css样式将写在该标签内。

在css标签内,通过“:focus”选择器设置选中文本域的样式,将border属性设置为"1px solid #000",即1px黑色边框。

在浏览器打开test.html文件,查看实现的效果。

总结:
1、在p标签内,使用input标签创建一个文本域。
2、在css标签内,通过“:focus”选择器设置选中文本域的样式,将border属性设置为"1px solid #000",即1px黑色边框。
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章
- 详细阅读
- 详细阅读
-
HTML5创作工具,MAKA 2.0史上最全操作指南详细阅读

HTML5创作工具,MAKA 2.0史上最全操作指南,超过15000种模板组合。还怕你没有发挥的空间吗?MAKA(中文:码卡)作为中国最早推出移动端卡片式交互模式的创新者,随着HTML5技术的日渐成熟......
2023-03-16 434 HTML


![HTML网页制作:[17]CSS常用样式字体及颜色属性](https://exp-picture.cdn.bcebos.com/ba274f598540102a99638a11b142a07aa110c5d4.jpg)