如何使用css,把div设置为一个椭圆容器,在做html页面开发时,我们一般都是使用div来做容器的,如果你需要一个椭圆形的容器,我们可以使用div来实现的,下面来看一下。......
ps如何生成html静态页面
其实ps有很多功能是你没有用过的哦,你是不是还在羡慕别人可以写出一个简单html静态页,别羡慕啦,看完这个,你也可以写简单的页面啦!
工具/原料
- ps工具
方法/步骤
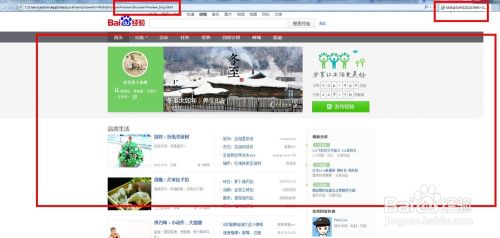
打开ps软件,选中你要转换成html静态页的图片,这边我就以百度经验的页面为例!


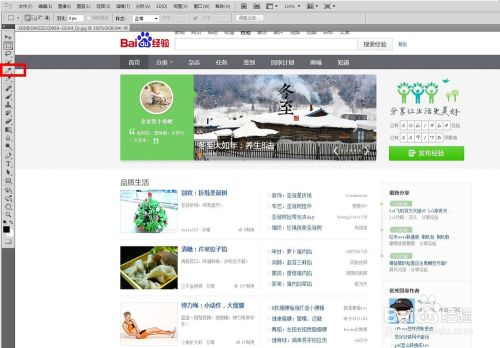
打开百度经验页面的保存为一张图片;看清楚是图片是jpg的;用ps打开这张图片,如图;


下面就开始操作啦;html静态网页一般都是图片、文字和效果组成的,这边主要是教你用ps生成html静态页,就是把图片转换成静态页;因为网页为了保证网速都不会把图片裁减的太大,所以这边我就按照正常的图片切图片;
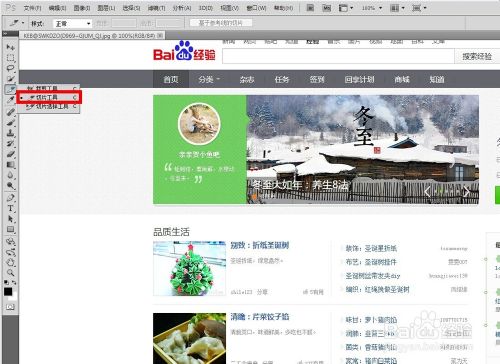
首页选择“切片工具”,如果没有就右击工具那边的右下角箭头,选择切片工具;


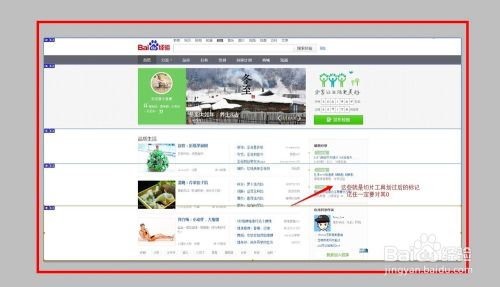
选好工具就可以开始切图啦,切图就是把一张大的图片切成小的图片,记住一定要保证小图拼起来和原图一样哦,这就要求你切图的时候线最好对其哦,不然会看的错位啦;我先把图片切割成几条长条图;

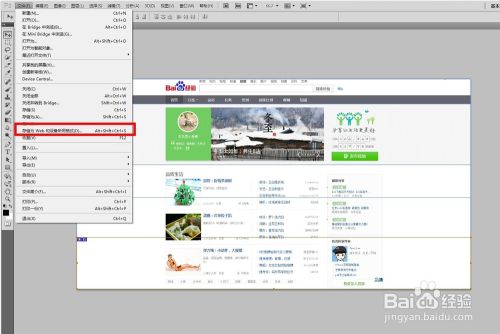
切完图片,下面就是见证奇迹的时刻啦,右击菜单栏“文件——选择存储为web和设备所用格式”;弹出“存储页面”;点击“存储”;


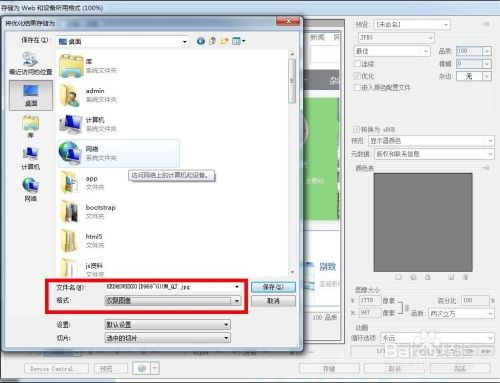
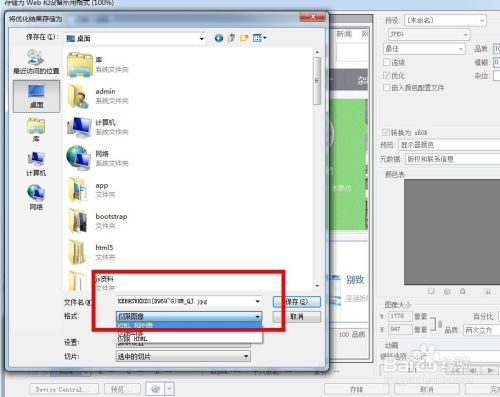
接下来才是重点啊,切记不要按步就直接保存啦;点击下面的“格式”,选择“html和图像”;然后保存;



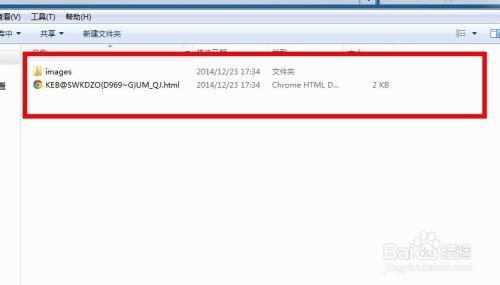
保存以后就生成了image文件和html页面两个文件夹,然后你点html那个页面;

打开以后是不是发现和图片一样啊,而且是代码格式的静态页哦;

恭喜你,到这边你已经学会如何做简单的静态页啦!
注意事项
- 保存的时候一定要选择图像和html
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: HTML
相关文章
- 详细阅读
- 详细阅读
-
HTML5创作工具,MAKA 2.0史上最全操作指南详细阅读

HTML5创作工具,MAKA 2.0史上最全操作指南,超过15000种模板组合。还怕你没有发挥的空间吗?MAKA(中文:码卡)作为中国最早推出移动端卡片式交互模式的创新者,随着HTML5技术的日渐成熟......
2023-03-16 436 HTML


![HTML网页制作:[17]CSS常用样式字体及颜色属性](https://exp-picture.cdn.bcebos.com/ba274f598540102a99638a11b142a07aa110c5d4.jpg)