如何使用css,把div设置为一个椭圆容器,在做html页面开发时,我们一般都是使用div来做容器的,如果你需要一个椭圆形的容器,我们可以使用div来实现的,下面来看一下。......
HTML-如何用代码做出图上文下的效果图
在HTML中需要掌握各种图文排版的代码,今天我们看看图上文下的这种样式如何用代码实现。
工具/原料
- 华为MateBook D
- Windows 10 10.3.3
- DWCS6
- HTML
方法/步骤
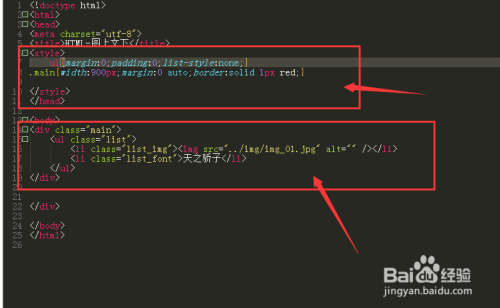
如图,我们先按照最原始的方法,建立一个图片Img然后下面是文字信息,分别用不同的框包裹

如图,在浏览器中效果是这样的,图片在上,文字在下,这就是最简单的图文搭配了

然后对list进行宽度宽度设置,这个宽度是根据想要在整个大框中建立几张图片所设置的,我想在大框900的宽度中设置3张图片,然后中间有间隔,这个间隔设置为30px;

这样设置后,单张图片是这样的,如果有多张图片的时候,就会显示效果

然后对文字内容添加设置,字体大小、颜色以及位置关系

将文字居中后,效果如图所示

将一张图片的设置安排好后,可以对整个的小框架进行复制粘贴即可,最后更改下链接的图片和文字搭配

如图,这就是多张图片插入后的效果样式了。

注意事项
- 如果此经验对您有帮助,请左侧投票/关注,谢谢大家的支持^_^
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签:
相关文章
- 详细阅读
- 详细阅读
-
HTML5创作工具,MAKA 2.0史上最全操作指南详细阅读

HTML5创作工具,MAKA 2.0史上最全操作指南,超过15000种模板组合。还怕你没有发挥的空间吗?MAKA(中文:码卡)作为中国最早推出移动端卡片式交互模式的创新者,随着HTML5技术的日渐成熟......
2023-03-16 433 HTML


![HTML网页制作:[17]CSS常用样式字体及颜色属性](https://exp-picture.cdn.bcebos.com/ba274f598540102a99638a11b142a07aa110c5d4.jpg)