如何使用css,把div设置为一个椭圆容器,在做html页面开发时,我们一般都是使用div来做容器的,如果你需要一个椭圆形的容器,我们可以使用div来实现的,下面来看一下。......
最简单强大的html5海报制作工具MAKA使用教程
之前若玲分享的“卡妞微秀”、初页制作html5海报,大家反映都在手机端操作,太不方便了,这回若玲推荐大家一个更好的html5海报制作工具,是在PC端操作的,是若玲测试的所有工具中效果最好的,根据官方给出的数据,上面将有超过 15000 种模板组合。还怕你没有发挥的空间吗?
MAKA ——让每一个人都可以制作自己的html5交互海报
MAKA创始人马雁飞这样说:比起做产品,打造一个基于HTML5的电子邀请卡片在线编辑平台可能更有意义。感谢有MAKA,将如此高大上的电子交互海报制作降到如此低门槛。
MAKA的服务分免费和不同形式的收费,即便是免费也开放了很多Biger功能的,若玲并不看好标榜坚持免费到底的企业,若真免费就没有持续的盈利,就没有了不断完善的能力,要么就是变相收费,那还不如明码标价(有兴趣和若玲一起众筹个高级版不)!如果不信请自行对比易传单,号外!秀米也出了动态页面制作工具,个人感觉不如MAKA好用,收费5大元。

方法/步骤
各种节日扎堆的季节,可就需要这么个工具,或者做个邀请卡、或者做个年终主题展,若玲就是要这么及时的提供工具给你!
下面立马来学习一下吧,打开MAKA网站 注册并登录->添加项目,然后就来到制作界面啦!
首先看左边,如何添加新页面,如何删除、如何排序,就这么简单直接。

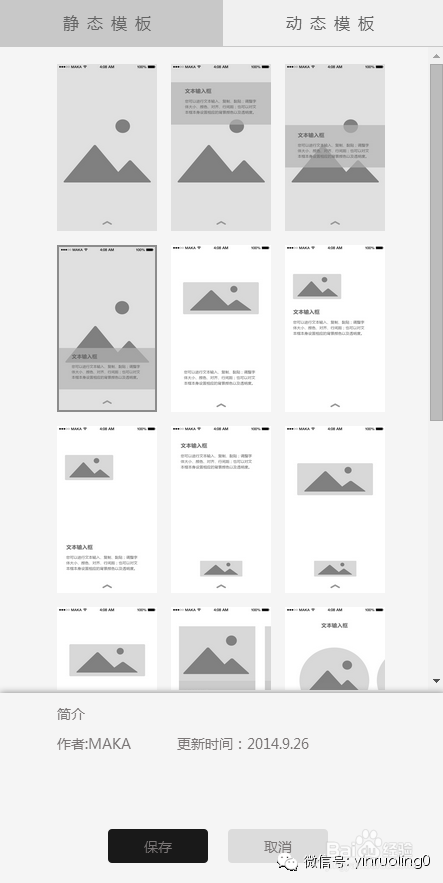
第二步选择模板,有静态模板和动态模板,可选择的样式是目前若玲见过的最丰富的了

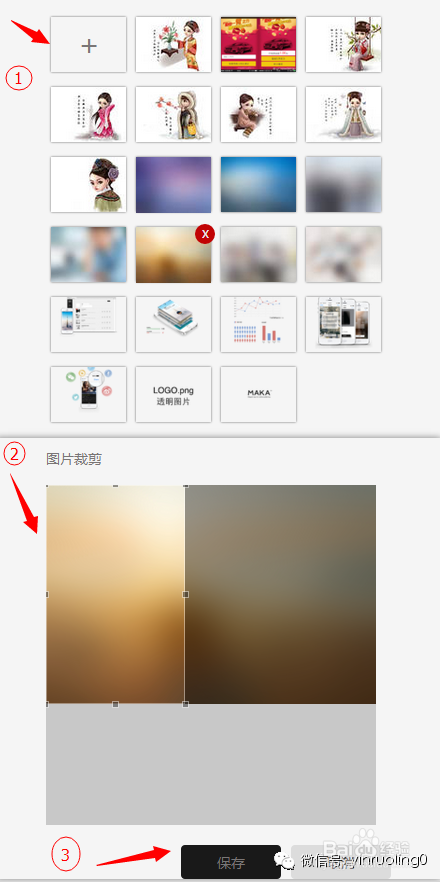
第三步 选择图片 注意图片不点一下裁剪就无法激活“保存”按钮。

第四步 编辑文字(也有不需要文字的模板)

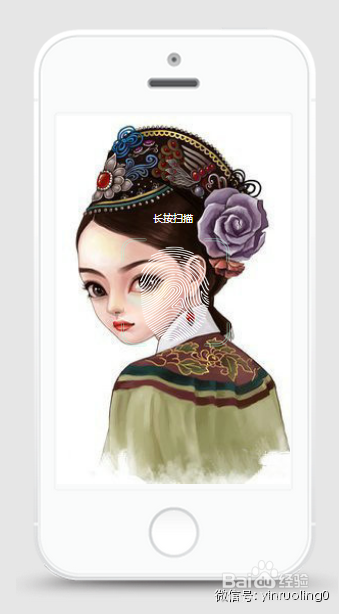
还有指纹模板可选,很炫吧!

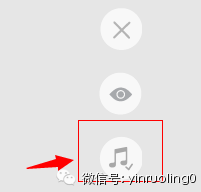
添加音乐

每张都编辑好后就可以保存了,预览效果、二维码、html5页面网址都在这里了。

编辑完成后,返回主界面,修改标题、摘要、分享小图、就可以上线了,如果还想制作,继续“添加项目”。

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: HTML
相关文章
- 详细阅读
- 详细阅读
-
HTML5创作工具,MAKA 2.0史上最全操作指南详细阅读

HTML5创作工具,MAKA 2.0史上最全操作指南,超过15000种模板组合。还怕你没有发挥的空间吗?MAKA(中文:码卡)作为中国最早推出移动端卡片式交互模式的创新者,随着HTML5技术的日渐成熟......
2023-03-16 433 HTML


![HTML网页制作:[17]CSS常用样式字体及颜色属性](https://exp-picture.cdn.bcebos.com/ba274f598540102a99638a11b142a07aa110c5d4.jpg)