WPS如何将PPT转pdf_PPT转PDF最新教程,在使用办公软件中,我们有时需要将PPT转成df,那我们该如何操作呢,现在就由我来使用WPS将t转成df,希望我的经验对大家有所帮助。......
2023-03-16 197 WPS
用PPT可以制作一些简单的UI图标,让PPT显得更加丰富美观
用PPT新建或者打开一个PPT文件;



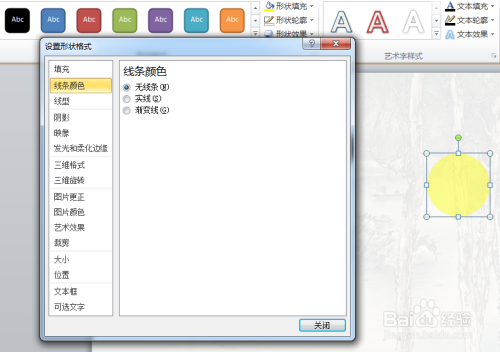
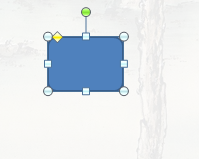
依次单击“插入”-“图形”-“圆形”,按住键盘上的“shift”键拖动鼠标左键插入一个正圆形;



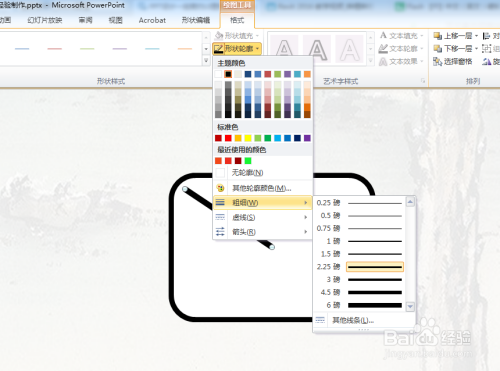
调整圆形的轮廓颜色、填充颜色;


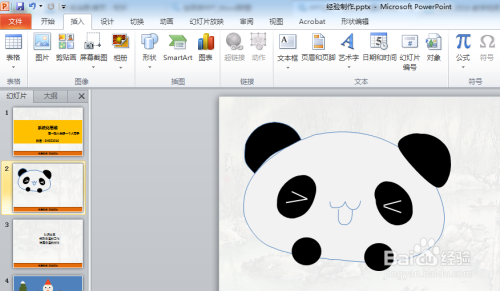
使用插入命令制作一个信封图案,同时按下“ctrl G”成组;







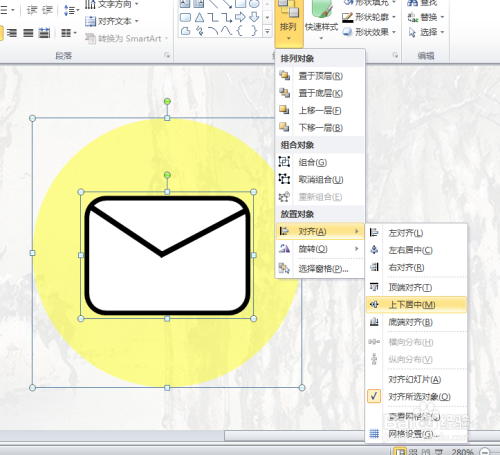
把邮箱图标移动到圆形背景图标上面,使用“左右对齐”、“上下对齐”使两个图标中心对齐;


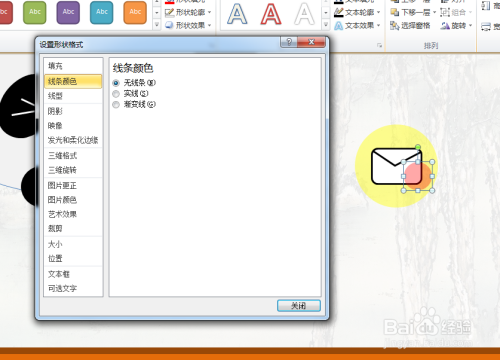
插入一个圆形,修改颜色,放置在顶层,选中三个图标成组,一个简单的矢量图标就做好了。



以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章

WPS如何将PPT转pdf_PPT转PDF最新教程,在使用办公软件中,我们有时需要将PPT转成df,那我们该如何操作呢,现在就由我来使用WPS将t转成df,希望我的经验对大家有所帮助。......
2023-03-16 197 WPS