Excel表格插入、删除和修改批注的方法,Excel表格插入、删除和修改批注的方法......
WPS文字怎样使用字符边框巧妙制作网格页面
来源:互联网
2023-02-20 17:48:08 版权归原作者所有,如有侵权,请联系我们
在利用WPS文字制作具有网格效果的页面时,可以借用字符边框功能巧妙得到每一行都带有网格的页面,相较于其他方法,本方法制作简单快速,制作完成后打印出来,就可以在网格中手写文字了。

工具/原料
- WPS 2019(Windows版)
方法/步骤
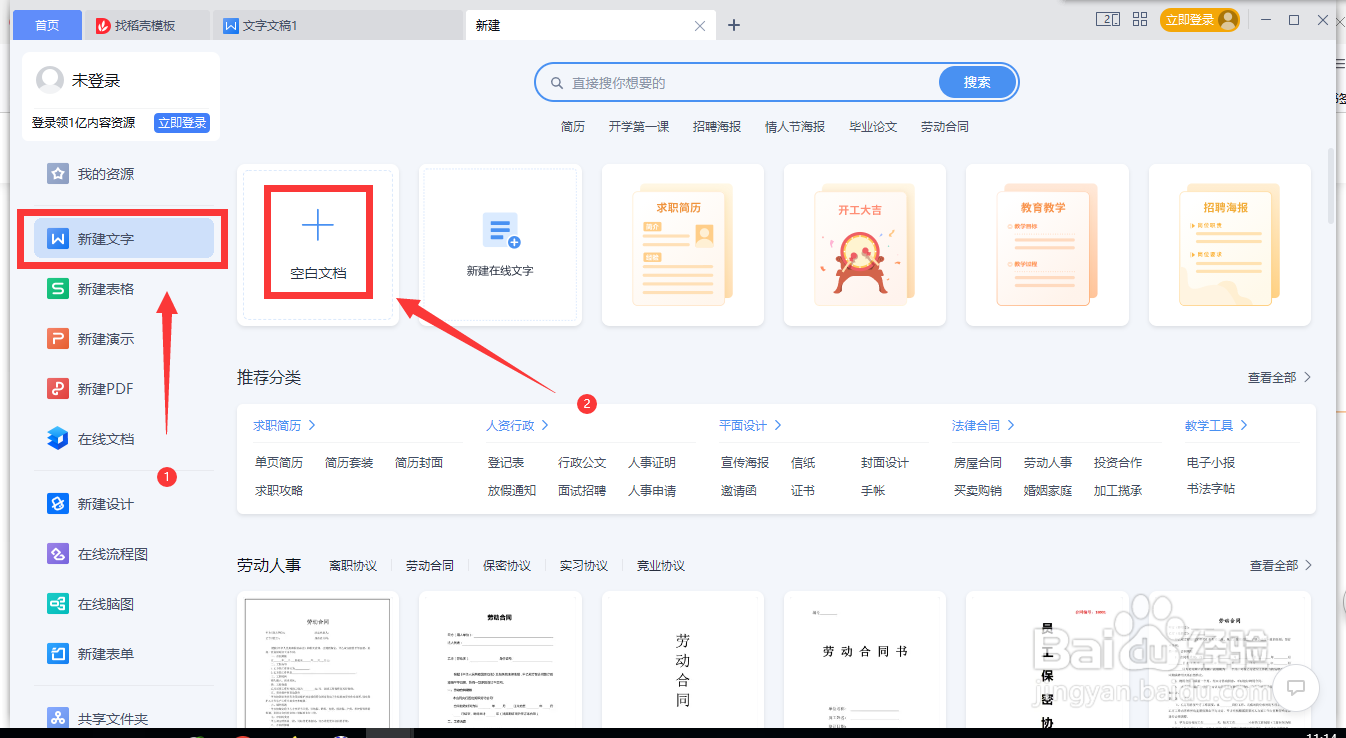
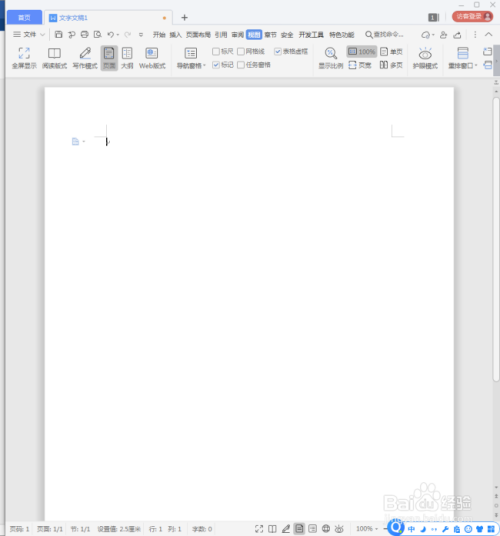
打开WPS,建立空白文字。

在文档中录入超过一页的文字,且文字不分段。

选中全部文字,点击【字符边框】。

则全部文字都添加上了字符边框,或者说,是为每一行文字都添加上了字符边框。

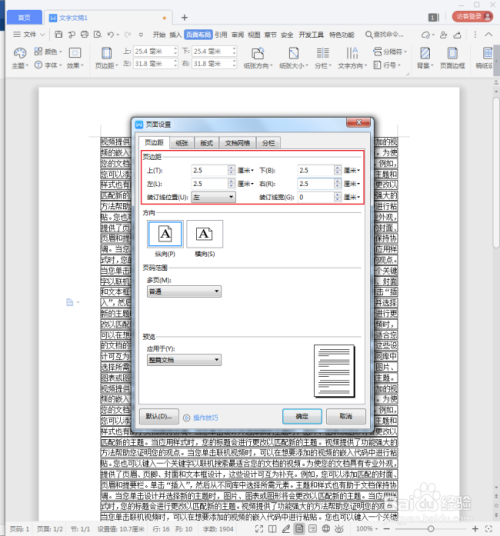
然后设置合适的页边距。

再设置合适的字体大小。

以及设置合适的行距。

上述前期项目设置完成后,最为关键的一步,把所有文字设置成白色。

这样,由于文字是白色,背景也是白色,所以看上去就只剩下了文字边框,就得到了网格页面。

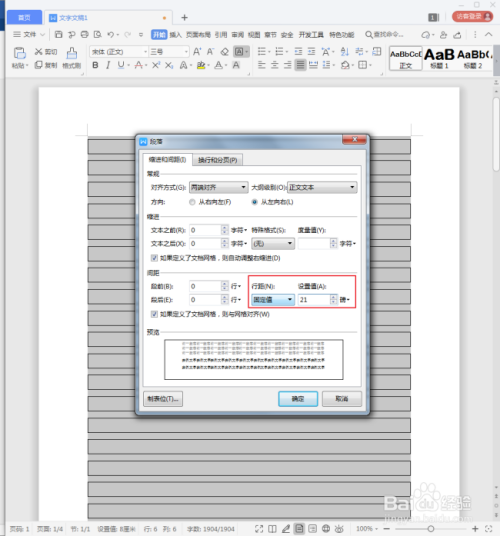
如果不想行与行网格之间存在空白,则把行距设置为适宜的数值,而且选用【固定值】。

看,这样又得到了行与行之间没有空白的网格页面。

注意事项
- 在设置取消行与行之间的空白时,固定值行距的数值可能需要多次尝试,才能得到最终的效果。
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
上一篇:WPS文字怎样制作渐变文字 下一篇:Excel/WPS表格怎么设置倾斜文字