mac版Navicat如何设置重新打开后保持上次选项卡,在使用Navicat客户端时,我们可以设置重新打开客户端,保持上次打开的选项卡的,这个功能在哪里设置?我们来看一下。......
html5如何将表单数据提交到数据库表的指定空格
html5如何将表单数据提交到数据库表的指定空格
方法/步骤
1.最普通最常用最一般的方法就是用submit type..

2.还有一种常用的方法是使用图片代码:

3.使用链接来提交表单,用到了javascript的DOM模型:

4.这种方法实际上是调用了一个javascript函数,使用javacript函数来提交表单,方法就非常多非常灵活了,比如可以把它加入到任意一个标签的onclick事件中:

5.比如一个表单里的提交按钮所指向的处理页面不同,这样由于表单在定义的时候就已经确定下表单数据的处理页面,所以单纯地在表单里放多个提交按钮是没有办法达到目的的。这就需要javascript。 首先得定义一个函数:

6.通过javascript改变form的action属性值,这样就可以实现多提交按钮而且功能不同了,页面内代码如下面的:

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章
- 详细阅读
-
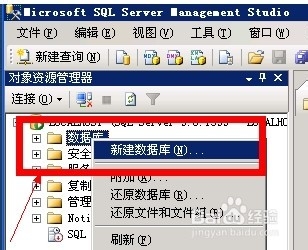
SQL Server 2005数据库恢复图文教程详细阅读

SQL Server 2005数据库恢复图文教程,相信很多的站长网站的时候需要用到SQLServer2005数据库,但是碰到一些问题没有办法恢复,本人专业学习的.et。平时也经常用到,希望能给大家带来......
2023-03-17 513 数据库
-
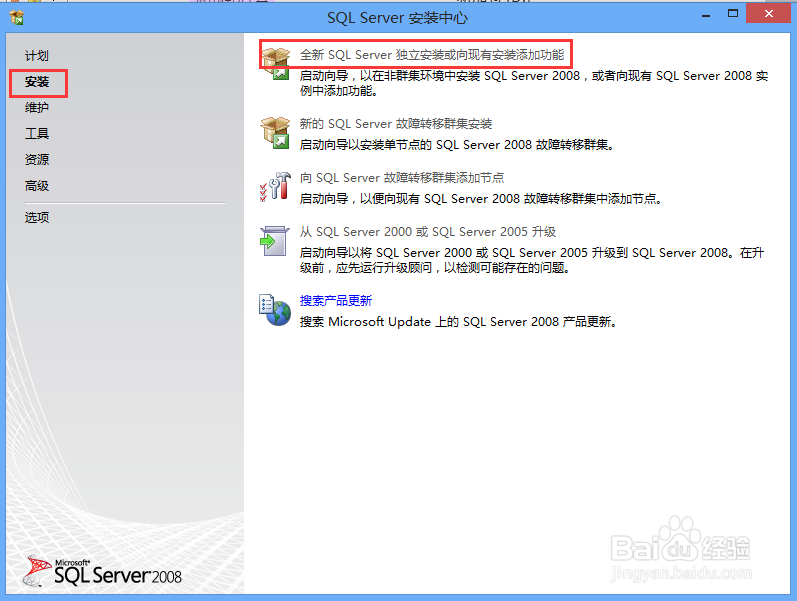
如何安装SQL Server 2008数据库(带完整图解)详细阅读

如何安装SQL Server 2008数据库(带完整图解),在电脑上安装SQLServer2008软件时,经常会遇到各种各样的问题,如何成功的安装SQLServer2008呢?提供完整过程和图片详解。......
2023-03-17 532 数据库

