mac版Navicat如何设置重新打开后保持上次选项卡,在使用Navicat客户端时,我们可以设置重新打开客户端,保持上次打开的选项卡的,这个功能在哪里设置?我们来看一下。......
HTML如何将输入数据传给数据库
HTML如何将输入数据传给数据库?如果纯是html是无法把数据传给数据库的,可以通过ajax 获取数据再传给后台代码,后台代码进行数据的增删改查。

工具/原料
- html代码
- ajax的基础知识
方法/步骤
利用jQuery获取文本框里的值。
div class="form-group">
div class="attr">昵称:/div>
div class="val">
input class="form-control" id="lnicheng" maxlength="20" value="@ViewBag.nicheng" type="text" />
/div>
/div>
div class="form-group">
div class="attr">联系电话:/div>
div class="val">
input class="form-control" id="ltel" maxlength="11" onkeyup="value=value.replace(/[^0-9]/g,'')" value="@ViewBag.phone" type="text" />
/div>
/div>

把获取的数据以参数json格式传给后台代码

ajax调用C#webservice接口执行后台代码把数据存入数据库
StringBuilder sb = new StringBuilder();
sb.Append("{");
nicheng = HttpUtility.UrlEncode(nicheng, System.Text.Encoding.UTF8);
int result = 0;
if (touxiang == "")
{
string[] arr1 = { "nicheng", "user_id", nicheng, userid };
result = SystemTool.DoSql("2", "huiyuan", arr1);
}
else
{
string imgSaveName = jiexi_picture(touxiang, "touxiang");
string[] arr1 = { "mobilePhone", "nicheng", "user_logo", "user_id",tel, nicheng, imgSaveName, userid };
result = SystemTool.DoSql("2", "huiyuan", arr1);
}
if (result 1)
{
sb.Append(string.Format(""{0}":{1},", "resultstutas", "false"));
sb.Append(string.Format(""{0}":"{1}"", "resultmessage", "失败"));
sb.Append("}");
return sb.ToString();
}
else
{
sb.Append(string.Format(""{0}":{1},", "resultstutas", "true"));
sb.Append(string.Format(""{0}":"{1}"", "resultmessage", "成功"));
}
sb.Append("}");
return sb.ToString();


注意事项
- 感觉有帮助请收藏
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章
- 详细阅读
-
SQL Server 2005数据库恢复图文教程详细阅读

SQL Server 2005数据库恢复图文教程,相信很多的站长网站的时候需要用到SQLServer2005数据库,但是碰到一些问题没有办法恢复,本人专业学习的.et。平时也经常用到,希望能给大家带来......
2023-03-17 513 数据库
-
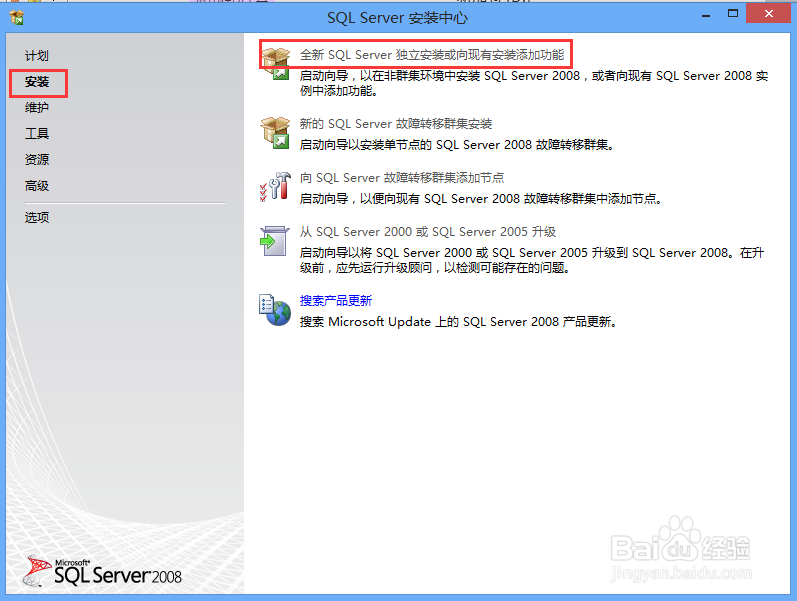
如何安装SQL Server 2008数据库(带完整图解)详细阅读

如何安装SQL Server 2008数据库(带完整图解),在电脑上安装SQLServer2008软件时,经常会遇到各种各样的问题,如何成功的安装SQLServer2008呢?提供完整过程和图片详解。......
2023-03-17 532 数据库

