mac版Navicat如何设置重新打开后保持上次选项卡,在使用Navicat客户端时,我们可以设置重新打开客户端,保持上次打开的选项卡的,这个功能在哪里设置?我们来看一下。......
如何用HBuilderX创建uni-app云开发项目同步函数
除了使用微信小程序云开发之外,还可以使用uni-app进行云开发。在HBuilderX工具中,创建uni-app项目,然后绑定uniCloud服务空间,上传并部署云函数。下面利用实例说明:

工具/原料
- HBuilderX
- uni-app
- vue
- JavaScript
方法/步骤
第一步,打开HBuilderX开发工具,新建项目;输入项目名称,选择模板,然后点击创建

第二步,进入检查用户信息,需要用户先登录,点击登录按钮

第三步,输入邮箱地址和密码,单击登录按钮

第四步,选择要绑定的服务空间,然后点击下一步

第五步,勾选需要部署的公共模块和云函数,初始化数据库,然后点击开始部署

第六步,部署完毕后,查看uni-app云开发项目结构

第七步,打开项目中的manifest.json文件,获取uni-app应用标识

第八步,开发微信小程序,需要配置微信小程序AppID;然后开始部署云函数,进入到云开发管理后台查看

注意事项
- 注意如何使用HBuilderX工具创建uni-app云开发项目
- 注意如何部署云函数和初始化数据库
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: 数据库
相关文章
- 详细阅读
-
SQL Server 2005数据库恢复图文教程详细阅读

SQL Server 2005数据库恢复图文教程,相信很多的站长网站的时候需要用到SQLServer2005数据库,但是碰到一些问题没有办法恢复,本人专业学习的.et。平时也经常用到,希望能给大家带来......
2023-03-17 482 数据库
-
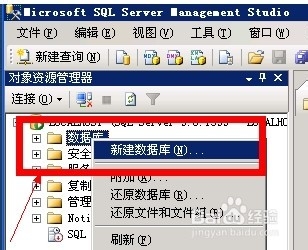
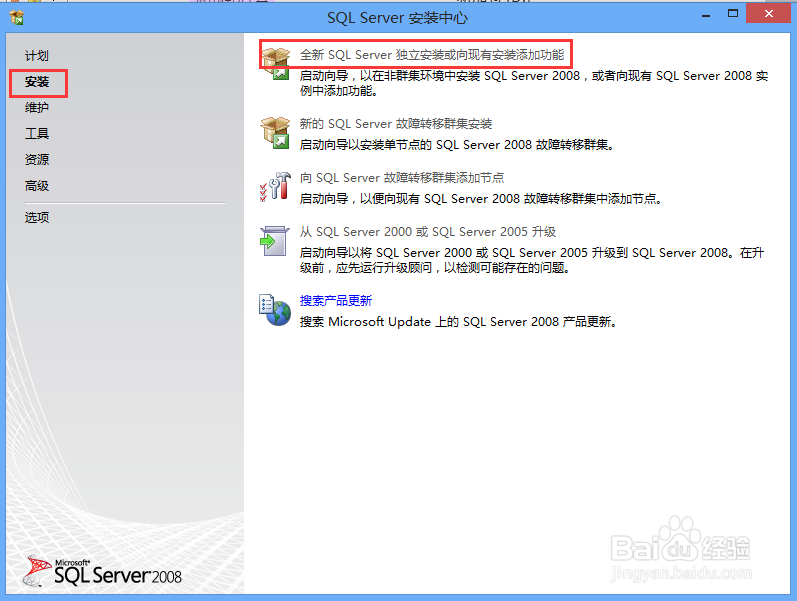
如何安装SQL Server 2008数据库(带完整图解)详细阅读

如何安装SQL Server 2008数据库(带完整图解),在电脑上安装SQLServer2008软件时,经常会遇到各种各样的问题,如何成功的安装SQLServer2008呢?提供完整过程和图片详解。......
2023-03-17 502 数据库

