.如何用PhotoShop批量添加水印图片,加水印的重要性,在此就不多说.个人认为虽然加水印是麻烦了点.但是还是很值得的~有必要都学一学。本教程的主要思路是:先在ps里给一张图片加水印,然后把这些步骤......
Photoshop(PS)如何制作自定义图案
PS中自带的图案比较少,我们可以通过自己设计的图案,自定义图案来增加设计的多样性,应用于设计出来的作品,使得作品更漂亮。

工具/原料
- 电脑
- Photoshop软件
方法/步骤
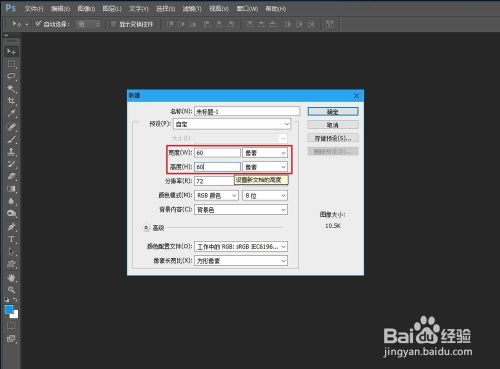
打开Photoshop软件,新建一个文档,把宽度和高度都设置为60像素,点击“确定”。



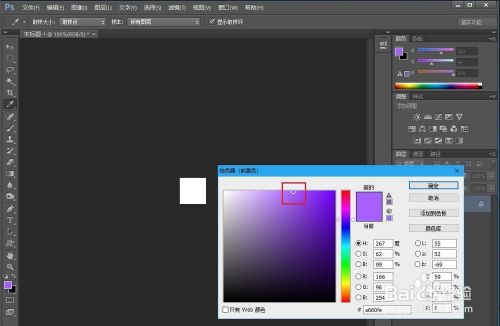
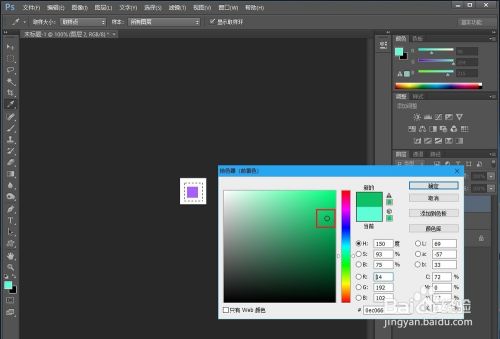
从窗口右上角的“颜色”面板,点击颜色块,进入“设置前景色”。在“拾色器(前景色)”窗口移动鼠标选取自己喜欢的颜色,然后点击鼠标左键选定颜色,点击“确定”按钮。


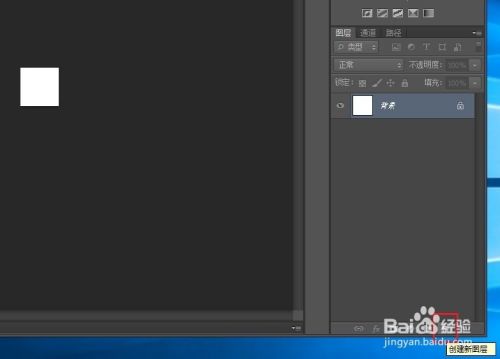
从窗口右下角点击选择“创建新图层”按钮,创建图层1。


从左侧工具栏点击选择“矩形选框工具”按钮,然后按住键盘“shift”键的同时,在画布中点击并拖动鼠标,画出一个小正方形。


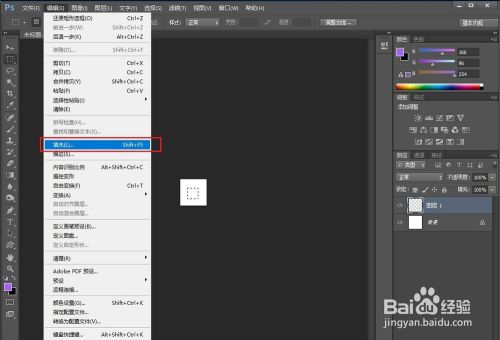
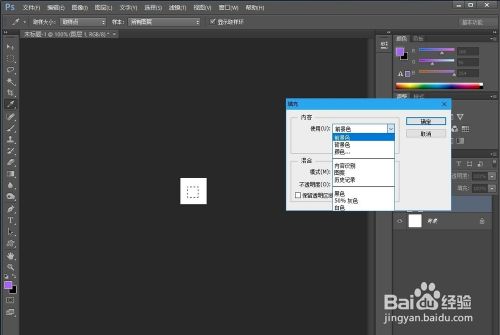
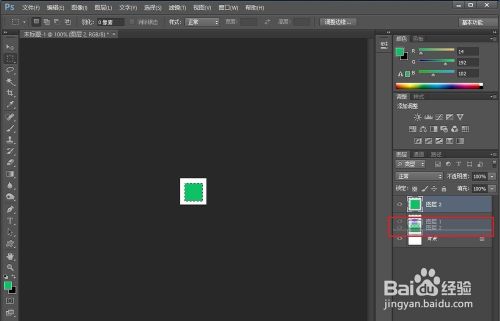
点击菜单栏“编辑”,选择“填充”。在“填充”窗口的“使用”下拉列表中选择“前景色”,点击“确定”按钮,则把图层1的正方形填上了颜色。



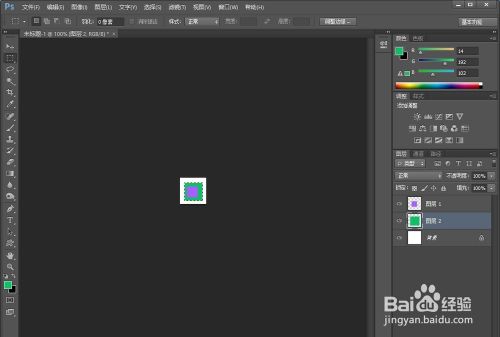
点击窗口右下角的“创建新图层”按钮,新建“图层2”。从工具栏选择“矩形选框工具”,按住键盘“shift”键的同时,在画布中点击并拖动鼠标,在图层2画出一个比图层1稍大的正方形。




重复上面第二步的操作,选择另一种颜色。再重复第五步操作,给图层2填充颜色。


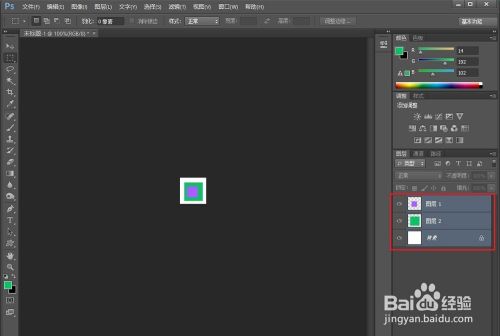
此时可以看到图层1的颜色看不到了,因为图层2的像素比图层1大,被图层2覆盖了。我们需要改变图层顺序,把图层2移到图层1的下方。在图层面板,用鼠标左键点击图层2并向下拖动,拖到略低于图层1的位置,松开鼠标,就完成了。从画布可以看到,图层1的颜色在图层2的上方了。(图层2的绿色颜色框外的虚线框又叫蚂蚁线,在选中“矩形选框工具”的前提下,在画布空白区域点击鼠标就能去掉。)


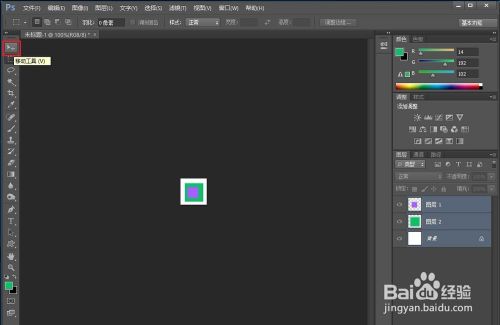
由于我们画图的时候没有居中,现在看上去图层1和图层2两个颜色没有对齐居中,不够美观,我们需要调整一下。按住键盘的“shift”键,在图层面板用鼠标左键逐一选择图层1、图层2和背景,然后从工具栏选择“移动工具”。


此时菜单栏下方中间位置,看到有一排图层对齐的工具,分别点击“垂直居中对齐”和“水平居中对齐”按钮,图层1和图层2两个颜色就在画布里居中对齐了。



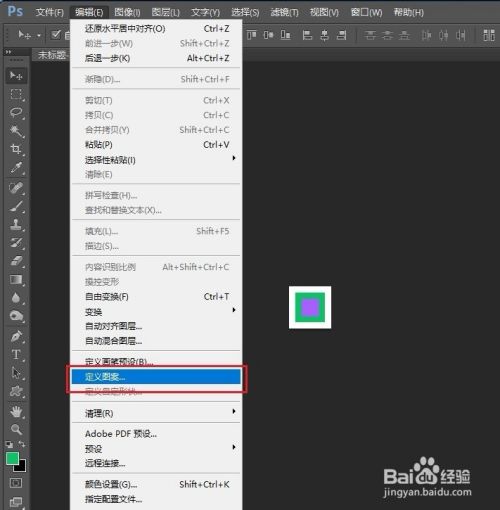
点击菜单栏“编辑”菜单,选择“定义图案...”,弹出“图案名称”窗口,可以给图案命名,接着点击确定。


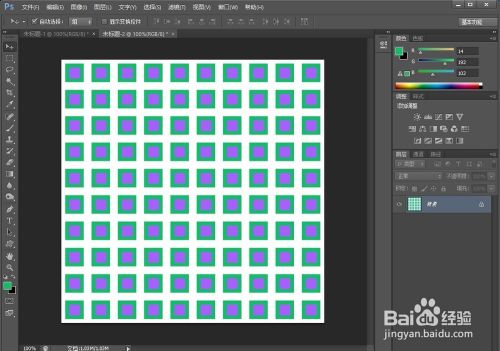
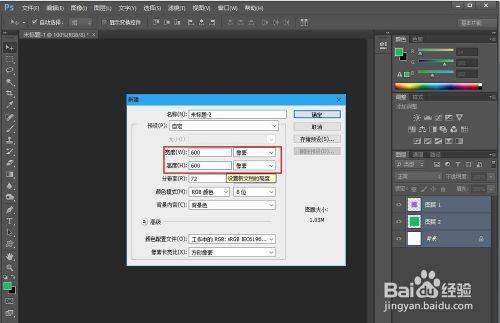
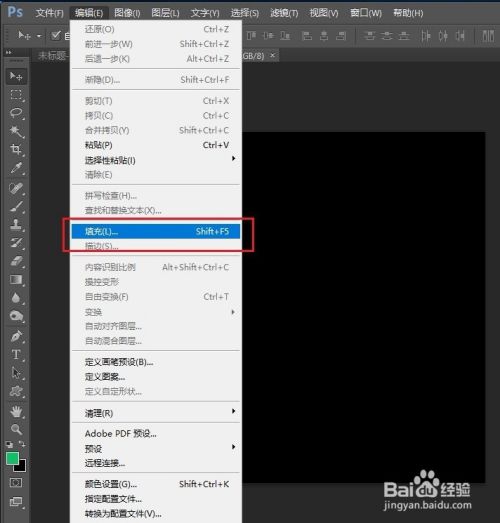
新建一个文档,“宽度”和“高度”都是600像素。然后点击菜单栏“编辑”菜单,选择"填充..."。


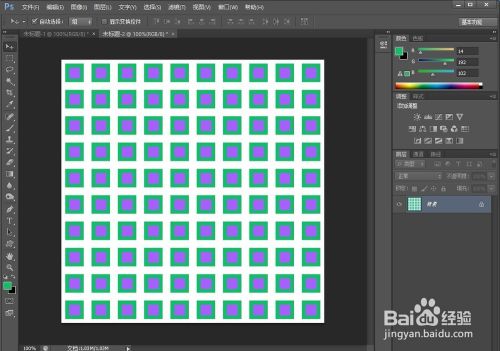
从弹出的“填充”窗口的“使用”下拉列表选择“图案”,点击下方的“自定图案”下拉列表,找到刚才我们做的图案,点击选中,然后点击“确定”按钮。
我们制作的自定义图案就成功了!



注意事项
- 步骤繁复,初学者耐心操作,急于求成会容易出错。
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章
- 详细阅读
-
如何用PS(photoshop)给照片加文字详细阅读

如何用PS(photoshop)给照片加文字,如何用PS(hotoho给照片加文字,有些时候我们需要给一些图片加上文字说明,那么怎么给图片上加文字了?下面我就给大家讲讲。......

