.如何用PhotoShop批量添加水印图片,加水印的重要性,在此就不多说.个人认为虽然加水印是麻烦了点.但是还是很值得的~有必要都学一学。本教程的主要思路是:先在ps里给一张图片加水印,然后把这些步骤......
解析PS中的通道
来源:互联网 版权归原作者所有,如有侵权,请联系我们
使用photoshop的人,慢慢地都知道:通道即选区。今天以一个实例深入解析ps中的图层通道。
工具/原料
- 电脑,ps软件,图片素材
方法/步骤
首先,运行软件,打开一张素材图片。

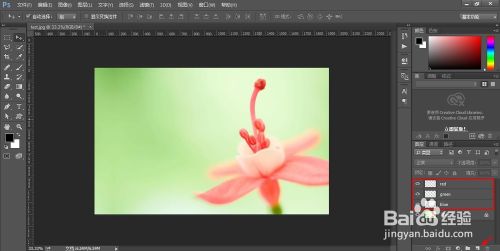
新建三个空白图层,分别命令为红、绿、蓝(RGB三原色)。

选中背景图层,进入通道面板。

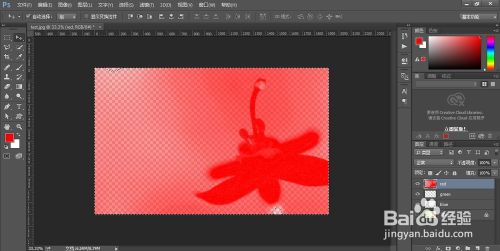
现在,我们选中红通道,【ctrl 单击红通道缩略图】solo红色通道,并切换前景色为【255,0,0】的红色。

回到图层面板,为了便于观察隐藏背景图层,选中red图层,【alt delete】填充red图层,如图。

同理,再次进入背景图层的通道,这次solo绿色通道,切换前景色为【0,255,0】的绿色。

回到图层面板,对green图层进行填充。

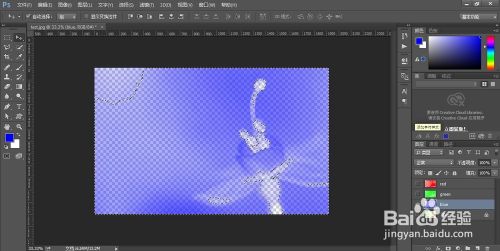
同理,solo背景图层的蓝色通道,回到图层面板,对blue图层进行填充。

现在,我们已经将背景图层中三个通道的图像信息进行分别提取,将它们的图层叠加模式改为:变亮(或滤色),呈现出与原来背景图层类似的效果。隐藏背景图层,来观察下。

注意事项
- 确认要进行操作的图层,别选错图层了。
- 另,最终效果与原图有略微的图像信息的丢失。如大家有解决办法和意见,希望与我沟通啊!
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章
- 详细阅读
-
如何用PS(photoshop)给照片加文字详细阅读

如何用PS(photoshop)给照片加文字,如何用PS(hotoho给照片加文字,有些时候我们需要给一些图片加上文字说明,那么怎么给图片上加文字了?下面我就给大家讲讲。......

