.如何用PhotoShop批量添加水印图片,加水印的重要性,在此就不多说.个人认为虽然加水印是麻烦了点.但是还是很值得的~有必要都学一学。本教程的主要思路是:先在ps里给一张图片加水印,然后把这些步骤......
Photoshop cs6如何用时间轴
来源:互联网 版权归原作者所有,如有侵权,请联系我们
想用PS练习一下动态图,因为好久不练了,一方面早忘了,另一方面因PS更新了做动态图需要用时间轴,所以就做了一个很LOW的图来练习,图片效果如下所示。

工具/原料
- Photoshop cs6
方法/步骤
打开Photoshop cs6,新建五个图层,每个图层大小400X400,也可以自己自定义,每张图片都要单一色彩全部填充。
,
为了更好的实现动态,我做了五张图,颜色是RGB三原色与黑白自然色,制作过程省略。

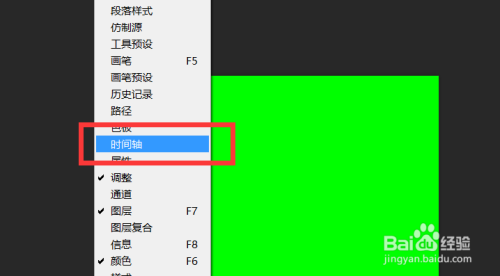
做好五张图后,点击【窗口——时间轴】,进入时间轴我们来添加桢。

看Photoshop cs6下面,多了一个栏目,我们点击【创建桢动画】,红框中已经标出。

在时间轴里面添加动画,点击箭头所指的地方可以复制桢,这里我们需要五个桢。

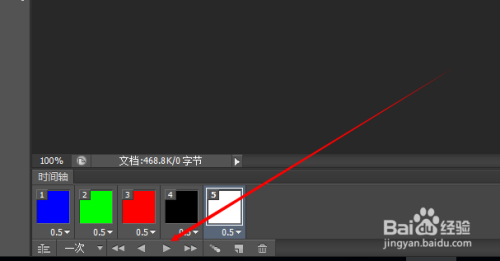
五个桢做好后,如下图所示,这样还不算动画呢,我们需要添加时间。

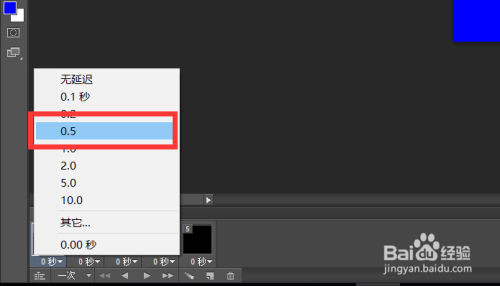
每一帧的时间我们选0.5吧,当然你也可以根据你自身的情况来设定时间。

设置完成后,我们可以演示一下,看看是不是自己预期的效果,演示按钮如箭头所指。

时间设定好以后,我们可以设定播放次数,动态图大都是永久播放的,我们可以选择【永远】。

经过上一步,基本就制作好了,保存的时候,我们保存为【存储为WEB所用格式...】。

点击存储,保存成功,图片效果如上第一图所示。

注意事项
- 最好保存成gif格式的图片。
- 共同分享,共同进步。
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: PHOTOSHOP
上一篇:一步步教你安装PS人像磨皮美化滤镜 下一篇:巧用PS曲线制作多边形
相关文章
- 详细阅读
-
如何用PS(photoshop)给照片加文字详细阅读

如何用PS(photoshop)给照片加文字,如何用PS(hotoho给照片加文字,有些时候我们需要给一些图片加上文字说明,那么怎么给图片上加文字了?下面我就给大家讲讲。......

