.如何用PhotoShop批量添加水印图片,加水印的重要性,在此就不多说.个人认为虽然加水印是麻烦了点.但是还是很值得的~有必要都学一学。本教程的主要思路是:先在ps里给一张图片加水印,然后把这些步骤......
Ai绘制可爱表情的图标
来源:互联网 版权归原作者所有,如有侵权,请联系我们
Ai绘制可爱表情的图标
工具/原料
- 电脑
- 软件
方法/步骤
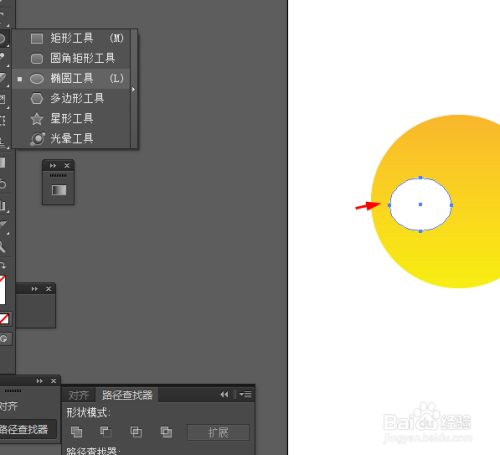
在Ai软件中,新建一个800*800的文档,选择椭圆工具,按住shift画一个正圆图形,并添加渐变颜色,如图所示

然后选择椭圆工具,画一个椭圆图形,并填充颜色,再选择直接选择工具,改变圆形的锚点的位置,如图所示


点击椭圆图形右键选择变换—对称复制椭圆形,如图所示


接着选择椭圆工具,按住shift画两个正圆图形,并填充颜色,如图所示

再一次选择椭圆工具,画一个椭圆图形,并添加渐变颜色,如图所示

接下来选择钢笔工具,勾出如下的路径,并描边改为6pt,如图所示

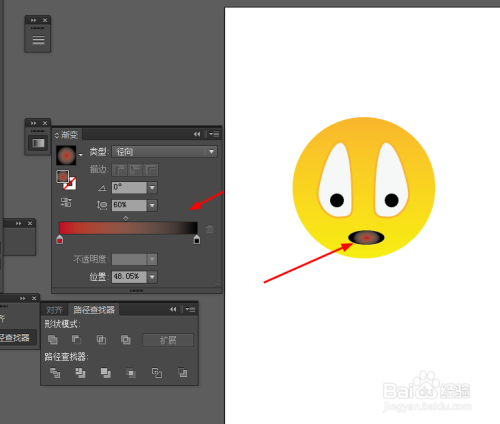
再选择椭圆工具,画一个椭圆图形,并添加渐变颜色,如图所示

效果如下图所示

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
上一篇:Ai绘制返回键按钮的图标 下一篇:Ai绘制音箱的图标
相关文章
- 详细阅读
-
如何用PS(photoshop)给照片加文字详细阅读

如何用PS(photoshop)给照片加文字,如何用PS(hotoho给照片加文字,有些时候我们需要给一些图片加上文字说明,那么怎么给图片上加文字了?下面我就给大家讲讲。......

