.如何用PhotoShop批量添加水印图片,加水印的重要性,在此就不多说.个人认为虽然加水印是麻烦了点.但是还是很值得的~有必要都学一学。本教程的主要思路是:先在ps里给一张图片加水印,然后把这些步骤......
Photoshop之立体字的制作
通过操作文本工具,来制作立体字
工具/原料
- 电脑
- Photoshop软件
方法/步骤
通过文字工具的操作,来实现立体字的制作。
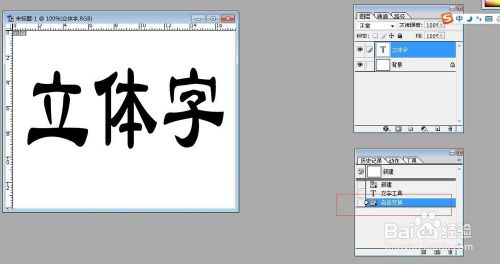
1、新建一个500*400的画布;
2、点击"文字工具",在画布中书写文字,并设置大小和书体,设置为隶书;

3、自由变换:选中图层,点击Ctrl T设置自由变换,放大文字;

4、栅格化图层:点击图层名称,右键选择栅格化图层;

5、按Ctrl键,并点击文字图层的名称,则勾选出文字选区;

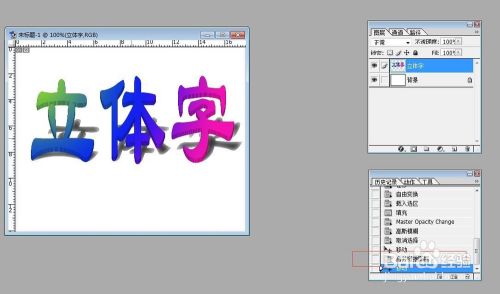
6、点击"渐变工具",在文字上进行渐变;
并按Ctrl D取消选区;

7、新建多个图层:按住Alt键 向上的箭头,新建10个图层,实现立体效果;

8、选择文字的原始图层,按Ctrl T进行自由变换,右键选择"斜切",变换阴影的角度;

9、按住Alt键 图层名称,选择像素;
10、设置前景色为黑色;
11、按住Alt键 Delete键,填充前景色;
12、并设置透明度为80%,点击"模糊"---"高斯模糊";

13、合并文字部分:勾选立体字的其他副本,进行链接图层;

14、点击"图层"---"合并并链接图层";

15、选择背景,设置渐变色,填充背景色。

综上所述,设置立体字效果可以用如上的做法。
以下为快捷键的使用方式。

注意事项
- 图层的拷贝
- 图层的选取
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章
- 详细阅读
-
如何用PS(photoshop)给照片加文字详细阅读

如何用PS(photoshop)给照片加文字,如何用PS(hotoho给照片加文字,有些时候我们需要给一些图片加上文字说明,那么怎么给图片上加文字了?下面我就给大家讲讲。......
2023-02-21 330 PHOTOSHOP
- 详细阅读


