.如何用PhotoShop批量添加水印图片,加水印的重要性,在此就不多说.个人认为虽然加水印是麻烦了点.但是还是很值得的~有必要都学一学。本教程的主要思路是:先在ps里给一张图片加水印,然后把这些步骤......
使用极坐标制作酷炫的圆形全景图
在Photoshop软件中,有许多神奇的本领,极坐标就是其一。
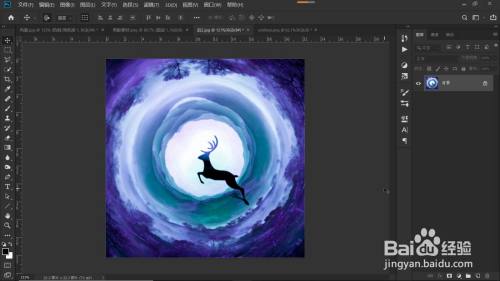
我们先来看一张图,如下图所示,这是Photoshop cc2017版本的启动界面图,这张图非常的酷炫,要制作出这个效果,我们用到的主要工具是极坐标。
本期教程,我们就来学习使用极坐标制作启动界面效果图,有兴趣的朋友一块做起来吧。


工具/原料
- 电脑、Photoshopcc2019、素材图片两张(一张放于画布中心的梅花鹿剪影素材,一张用于极坐标变形的风景素材)
方法/步骤
1、打开准备好的风景素材,点击“图像-图像大小”,原图宽度:1024像素;高度:696像素;如下图所示,我们将高度也设置为“1024”像素,与宽度的长度一样,都是1024像素,这样设置后,我们就得到了一个正方形的图像。
这一步操作的目的,是为了让我们在后面执行极坐标命令后,图像可以变成圆形的图,而不会变成椭圆形。


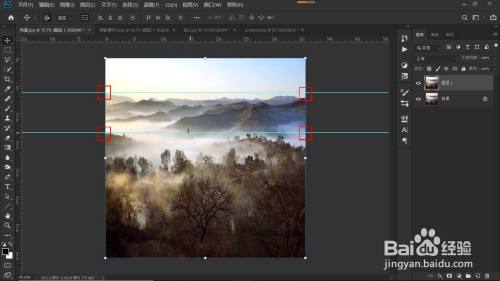
2、Ctrl J复制背景图层,Ctrl R调出标尺工具,如下图所示,从上方标尺处拉出一条水平参考线,放置在最高山峰处;再拉出第二根水平参考线,以左侧图像为准,放置在另一高峰处。

Ctrl t自由变换,在选框中单击鼠标右键,在打开的菜单中,选择“变形”。

以参考线为准,如下图所示,拖动手柄向上拉,将右侧山峰提至参考线处,这样左右两端的山峰就会在同一高度。这一步操作的目的是为了,在执行极坐标命令后,左右两端的山峰能够更好地衔接成一个规整的圆。

3、Ctrl H隐藏参考线,Ctrl R隐藏标尺,Ctrl E合并图层。
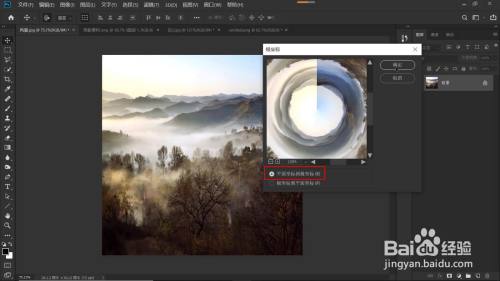
点击“滤镜-扭曲-极坐标”,如下图所示,在打开的“极坐标”对话框中,选择“从平面坐标到极坐标”,点击确定。
大家可以看到,因为我们在前面一步做了变形处理,左右两端的山峰衔接的比较好,不会一高一低错位的厉害。

4、此时,观察图像,中间的圆形部分比较小,小编需要中间有大一些的空间。
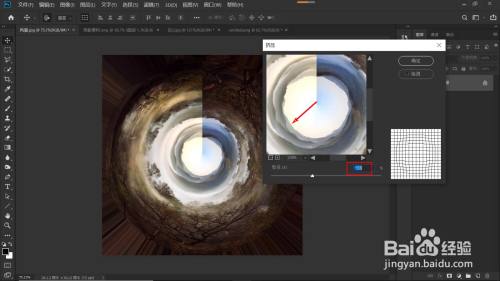
点击“滤镜-扭曲-挤压”,如下图所示,调整挤压的参数“数量”:当“数量”的数值为负时,图像由中心向外挤压;当“数量”的数值为正时,图像由外向中心挤压;“数量”的绝对值越大,挤压的力度越大,本案例设置“数量”为“-25%”。
好,点击确定。观察图像,中心部分因为向外挤压,变大了一些。

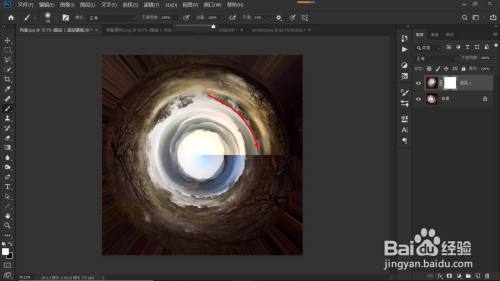
5、观察图像,此时图像中最大的bug,就是画面中有一条直线,这条线是使用极坐标后,左右两端相连,衔接所产生的这条直线,它比较生硬,比较刺眼,我们有必要对它做一个处理,
这里如果是云彩、草地,海洋之类相似度高的图像,选择“仿制图章工具”或者是“修复画笔工具”等,对这条直线进行柔和处理的话,会比较容易地使左右两端能过渡柔和自然。
但本案例直线两边的差距还是挺大的,如果用上面的方法来处理的话,还是比较考验耐心的。
这里,小编分享另外一种相对轻松的方法:Ctrl J复制背景图层,Ctrl t自由变换,在选框中单击鼠标右键,如下图所示,在打开的菜单中,选择“顺时针旋转90度”(直接“垂直翻转”也可,只要与原直线拉开一段距离即可,怎么转都行) ,打勾确认。


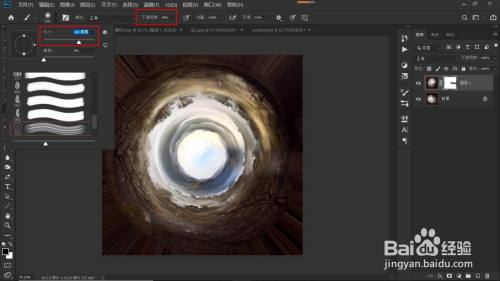
6、为拷贝图层添加“图层蒙版”,点击“画笔工具”,设置“硬度”为0;调节画笔大小;先将“不透明度”设置为100%;“流量"100%;前景色为黑色,涂抹直线部分;
然后,降低些不透明度,再增大些笔刷,继续涂抹这条直线;
然后的然后,继续降低不透明度,继续增大笔刷,继续涂抹这条线……这个过程不透明度递减,笔刷大小递增,我们这么做的目的,就是要在衔接线这个地方,做一个渐隐的过渡,在渐隐融合中柔和自然的过渡。


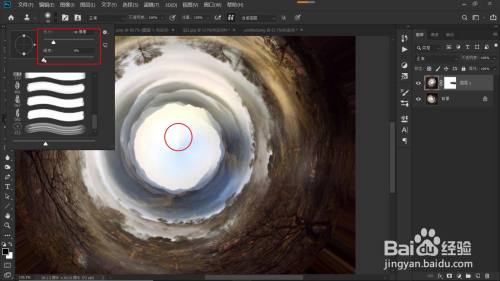
7、衔接线处理好后,Ctrl E合并图层。放大图像,我们可以看到,在画面的中心处,还是有一些衔接线的痕迹,这里我们就可以用”仿章图像工具“来快速处理。
设置”硬度“为0;不透明度:100%;流量:100%,按住Alt键在痕迹处附近采样,涂抹痕迹处,如下图所示,去除直线痕迹。


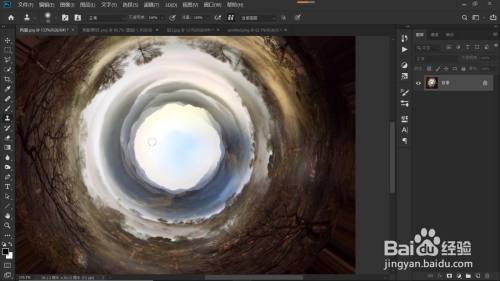
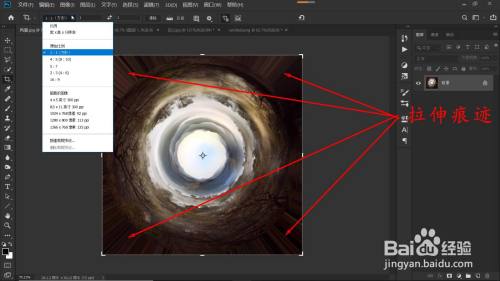
8、画布中间的直线痕迹处理好后,还没完事哦,如下图所示,在图像的四周我们会看到,留有许多很明显的,执行极坐标命令后留下的拉伸痕迹。
不过,这个很好处理,我们直接点击”裁剪工具“,如下图所示,选择裁剪比例1:1,按住Allt键向中间缩小,Enter键确认,直接裁去拉伸痕迹。


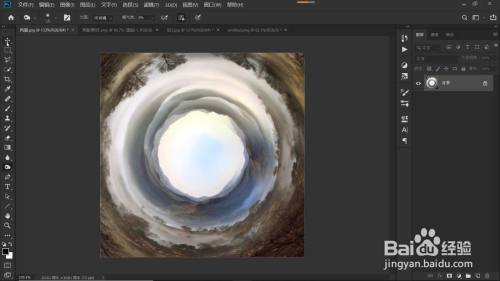
9、好,圆形图像现在大体上处理好了,使用“加深工具”,再调整一下明暗关系,如下图所示,涂抹四周,这相当于给图像加了暗角,以更好地烘托出中间部分。

10、圆形图就处理好了,点击“移动工具”,拖入准备好的梅花鹿剪影素材。
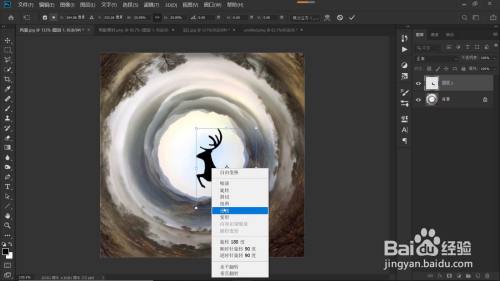
调节剪影大小,如下图所示,在选框中单击鼠标右键,选择“透视”,给梅花鹿剪影做个透视变形,使之与圆形图更好地融合,仿佛梅花鹿是向隧道的另一端 奔去。

11、Ctrl J复制剪影图层,我们把这个拷贝的剪影做成梅花鹿的投影。
如下图所示,按住shift键,向下压缩拷贝剪影图层,再做一个旋转,打勾确认。
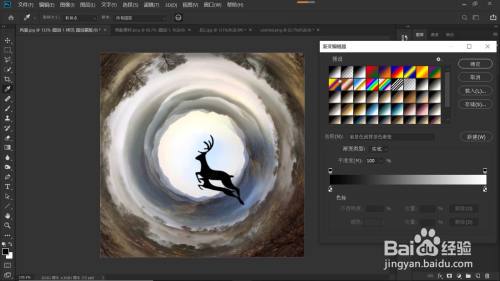
点击“添加图层蒙版”,再点击“渐变工具”,如下图所示,在“渐变编辑器”中,选择“从前景色到背景色渐变”;线性渐变;前景色黑,背景色白,好,从拷贝剪影的头部向尾部 ,拉出渐变效果,可以多拉几次,直到效果满意,最后,再适当地降低点不透明度。


12、新建一个图层,Alt Delete填充前景色黑色,点击“滤镜-渲染-镜头光晕”,如下图所示,“镜头类型”选择“50*300毫米变焦”,“亮度”150%,点击确定。

Ctrl t自由变换,按住Alt键,将光晕向中心方向缩小,打勾确认。
点击“添加图层蒙版”,选择“径向渐变”,前景色为白,背景色为黑,从光晕中心向外围方向,拉出渐变,这样操作后,我们就看不到光晕四周生硬的边了。
调整混合模式为“滤色”,Ctrl T自由变换,调整光晕的位置和大小;同时调整梅花鹿的大小与位置,将光晕调整至梅花鹿角上方,这样,可以让画面更加生动,整体上也能融合得更好。



13、Ctrl Shift Alt E盖印图层,至此,我们就完成了2017版启动界面的效果图制作。
如果对图像色彩不太满意的话,可以点击图层面板下的“小太极”(“创建新的填充或调整图层”按钮),在打开的菜单中,选择“色相/饱和度”,调整“色相”等参数,调出自己满意的效果。

调色,我们也可以放在Camera Raw滤镜里去完成,强大的Camera Raw滤镜,可以帮助我们完成更好的调色效果,下面张效果图就是在Camera Raw滤镜里完成调色的,是不是很唯美梦幻?大家有兴趣的话,自已可以多多尝试。

注意事项
- 如果此经验对您有帮助,请为我投票加关注,谢谢大家的支持^_^
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章
- 详细阅读
-
如何用PS(photoshop)给照片加文字详细阅读

如何用PS(photoshop)给照片加文字,如何用PS(hotoho给照片加文字,有些时候我们需要给一些图片加上文字说明,那么怎么给图片上加文字了?下面我就给大家讲讲。......
2023-02-21 330 PHOTOSHOP
- 详细阅读


