.如何用PhotoShop批量添加水印图片,加水印的重要性,在此就不多说.个人认为虽然加水印是麻烦了点.但是还是很值得的~有必要都学一学。本教程的主要思路是:先在ps里给一张图片加水印,然后把这些步骤......
Photoshop 替换图像后制作图像的倒影
使用多边形套索工具裁剪图像后替换图像,复制图层后制作图形的倒影。
工具/原料
- Photoshop
方法/步骤
打开两个图像文件,裁剪白色木门,替换棕色木门,然后制作倒影。

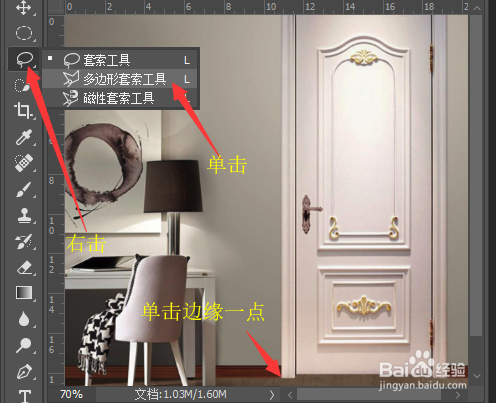
鼠标右击【套索工具】,然后单击【多边形套索工具】。在图像中单击木门边缘一点,确定起点。

确定起点后沿木门边框不同的点单击,直到连接起点,木门图形就自动被选中。

按键盘上的‘Ctrl’键,把选中的图形拖拽到棕色木门的窗口。

拖拽完成后,单击菜单栏中的【编辑】按钮。

在下拉菜单中单击【自由变换】命令。

拖拽控制点,调整木门的大小,覆盖住棕色木门,按键盘上的‘Enter’键确认调整替换完成。

在图层面板中,右击白木门所在的‘图层2’,在弹出的快捷菜单中单击【复制图层】命令。

在弹出的复制图层对话框中单击【确定】按钮。

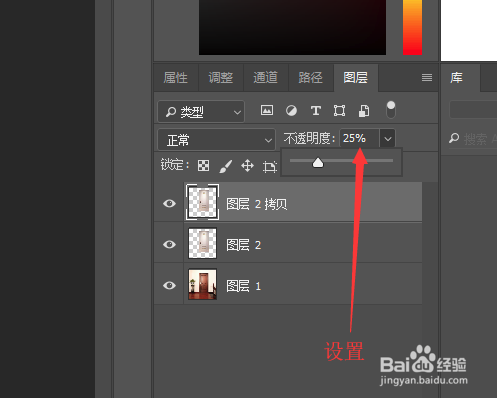
设置拷贝图层的不透明度为‘25%’。

鼠标移动到菜单栏中单击【编辑】按钮。

在弹出的下拉菜单中选择变换,然后单击【垂直翻转】命令。

单击【移动工具】,把翻转的木门图形,向下拖拽到倒影处完成操作。

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章
- 详细阅读
-
如何用PS(photoshop)给照片加文字详细阅读

如何用PS(photoshop)给照片加文字,如何用PS(hotoho给照片加文字,有些时候我们需要给一些图片加上文字说明,那么怎么给图片上加文字了?下面我就给大家讲讲。......
2023-02-21 337 PHOTOSHOP
- 详细阅读


