.如何用PhotoShop批量添加水印图片,加水印的重要性,在此就不多说.个人认为虽然加水印是麻烦了点.但是还是很值得的~有必要都学一学。本教程的主要思路是:先在ps里给一张图片加水印,然后把这些步骤......
Photoshop制作沧桑感燃烧效果的立体字
每一个中国人一定知道七七事变吧!1937年7月7日这一天是日寇发动全面侵华战争的开始,今年的7月7日是“卢沟桥事变”78周年的纪念日,为了纪念这一天,我用ps软件教大家做沧桑感燃烧效果的立体字“勿忘国耻 七七事变”,请大家和我一起制作吧!

工具/原料
- Photoshop 软件
编辑文字图层
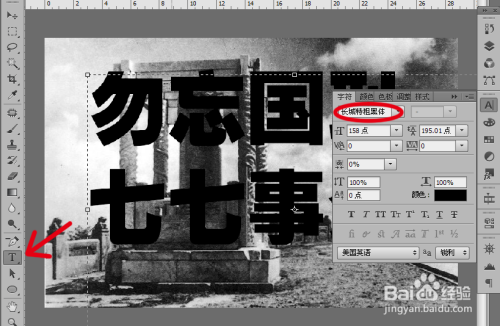
打开ps软件,导入一张抗日时期的卢沟桥老照片,将他作为文字的背景图,导入好之后,使用“文字工具”选择超粗的字体,输入“勿忘国耻 七七事变”。在字符窗口中调整字体的合适大小,尽量将其放大,这样制作出来的字体就很庄严。

完成第一步之后,就要再导入一张岩浆裂缝纹理素材,可以到百度上免费下载,之后点击“编辑”—“定义图案”,我们在编辑文字样式的时候会用到。当然这一步也可以放在第一步,大家可以随意。

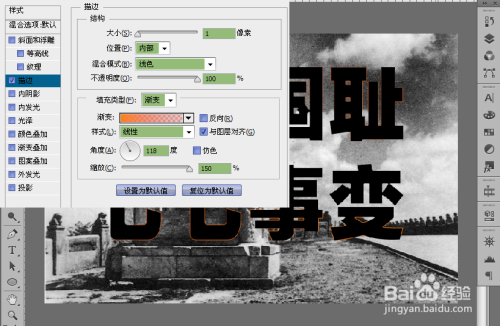
现在我们双击文字图层,得到图层样式对话框,首先我们点击“描边”选项,编辑【“结构”中的大小:1像素、位置:内部、混合模式:浅色、不透明度:100%、填充类型:渐变(渐变的第一色:fc820f,最后色:d5391f,并将最后色调为50%的透明)、样式:线性、118的角度、150%的缩放】,调整到如下效果。数值可以根据实际字体大小调整。

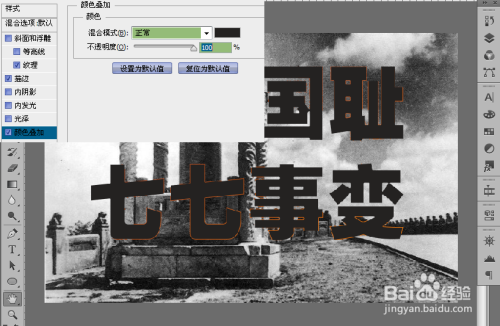
点击“颜色叠加”选项,编辑【“颜色”中的混合模式:正常,调整颜色为242221灰色、不透明度:100%】。这样是为字体添加煤炭灰的效果。

点击“投影”选项,编辑【“结构”中的混合模式:正片叠底,颜色为000000黑色、不透明度:84%、121的角度、距离:13像素、大小:10像素、勾选“品质”中的消除锯齿】,编辑好之后,我们会看到有一点立体感的文字。

点击“内阴影”选项,编辑【“结构”中的混合模式:饱和度,颜色为000000黑色、不透明度:100%、121的角度、大小:41像素、勾选“品质”中的消除锯齿、杂色:15%】效果如下。

点击“外发光”选项,编辑【“结构”中的混合模式:实色混合、不透明度:100%、杂色:14%,颜色为000000黑色、“图素”中的方法:柔和、扩展:11%、大小:3像素】。

点击“内发光”选项,编辑【“结构”中的混合模式:线性减淡(添加)、不透明度:100%、颜色为fbe9ab浅黄、“图素”中的方法:柔和、源:边缘、大小:7像素、勾选“品质”中的消除锯齿】这时的效果又立体了一些。

再点击“斜面和浮雕”选项,编辑【“结构”中的样式:外斜面、方法:平滑、深度:957%、方向:上、大小:5像素、-111的角度、32的高度、勾选消除锯齿、高光模式:正常,颜色为d34506橙红色、不透明度:100%、阴影模式:正常,颜色为000000黑色】使其出现更多的立体感觉。

最后点击“纹理”选项,编辑【“图素”中的图案:要选择第二步定义的图案、缩放:49%、深度:-23%】,点击确定,完成文字图层样式的编辑。按“Ctrl J”组合键复制文字图层,得到文字图层的副本,我们在后面再次进行重新编辑,制作完美效果。

编辑文字图层副本
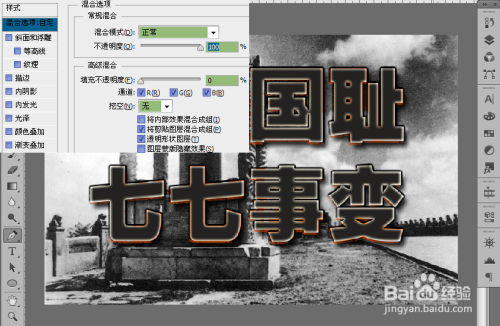
将文字图层复制出来之后,首先要将文字图层副本的图层样式全部清除,清除了图层样式之后就可以进行编辑了,现在将“高级混合”中的填充不透明度更改为0%。这样就可以将文字图层副本的样式增加到第一个文字图层当中,效果如下。

完成上面的步骤,就可以点击“内阴影”选项,编辑【“结构”中的混合模式:颜色减淡,颜色为f18726橙红色、不透明度:100%、-90的角度、距离:18像素、大小:25像素、勾选“品质”中的消除锯齿】这时有了一些火烧的感觉。

点击“内发光”选项,编辑【“结构”中的混合模式:叠加、不透明度:25%、颜色为fbfdfb白色、“图素”中的方法:柔和、源:居中、大小:33像素】为字体加点亮。

点击“斜面和浮雕”选项,编辑【“结构”中的样式:内斜面、方法:平滑、深度:100%、方向:上、大小:31像素、120的角度、39的高度、勾选消除锯齿、高光模式:饱和度,颜色为000000黑色,下面的阴影颜色也是黑色、不透明度:100%、阴影模式:叠加、不透明度:54%】效果如下。

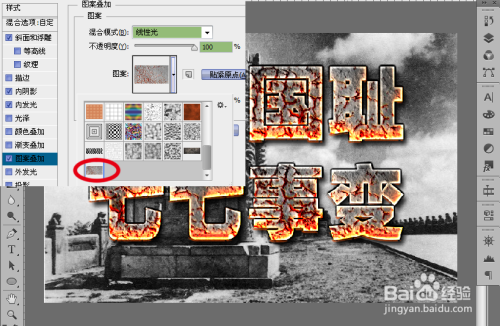
最后点击“图案叠加”选项,编辑【“图案”中的混合模式:线性光、不透明度:100%、图案同样选择定义的图案、缩放:51%】这样整个文字的图层样式就算编辑完成了,现在可以将两个文字层,合并。保存即可。

注意事项
- 喜欢的朋友,请点赞呦!
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章
- 详细阅读
-
如何用PS(photoshop)给照片加文字详细阅读

如何用PS(photoshop)给照片加文字,如何用PS(hotoho给照片加文字,有些时候我们需要给一些图片加上文字说明,那么怎么给图片上加文字了?下面我就给大家讲讲。......

