css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 325 CSS
html css3 jquery自定义右键弹出菜单
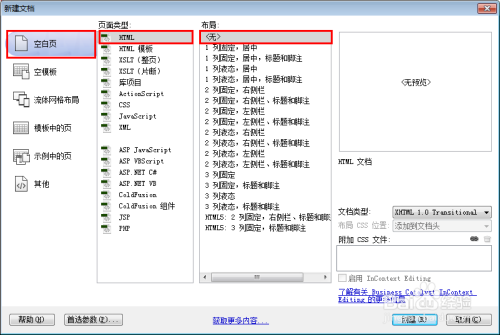
新建html文档。

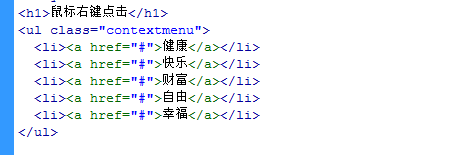
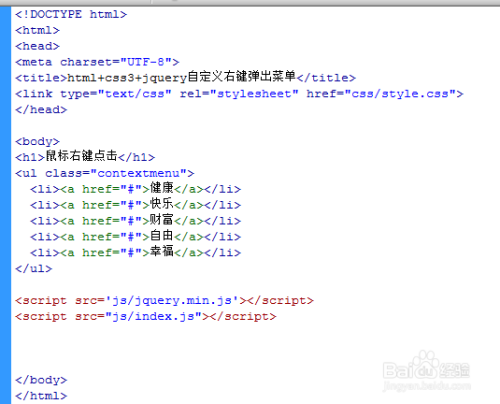
书写hmtl代码。
h1>鼠标右键点击/h1>
ul class="contextmenu">
li>a href="#">健康/a>/li>
li>a href="#">快乐/a>/li>
li>a href="#">财富/a>/li>
li>a href="#">自由/a>/li>
li>a href="#">幸福/a>/li>
/ul>

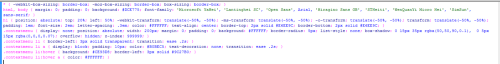
书写css代码。
* { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }
html, body { margin: 0; padding: 0; background: #DCE775; font-family: 'Microsoft YaHei', 'Lantinghei SC', 'Open Sans', Arial, 'Hiragino Sans GB', 'STHeiti', 'WenQuanYi Micro Hei', 'SimSun', sans-serif; }
h1 { position: absolute; top: 20%; left: 50%; -webkit-transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); -o-transform: translate(-50%, -50%); transform: translate(-50%, -50%); padding: 1em; font-size: 2em; letter-spacing: .3em; color: #FFFFFF; text-align: center; border-top: 2px solid #E6EE9C; border-bottom: 2px solid #E6EE9C; }
.contextmenu { display: none; position: absolute; width: 200px; margin: 0; padding: 0; background: #FFFFFF; border-radius: 5px; list-style: none; box-shadow: 0 15px 35px rgba(50,50,90,0.1), 0 5px 15px rgba(0,0,0,0.07); overflow: hidden; z-index: 999999; }
.contextmenu li { border-left: 3px solid transparent; transition: ease .2s; }
.contextmenu li a { display: block; padding: 10px; color: #B0BEC5; text-decoration: none; transition: ease .2s; }
.contextmenu li:hover { background: #CE93D8; border-left: 3px solid #9C27B0; }
.contextmenu li:hover a { color: #FFFFFF; }

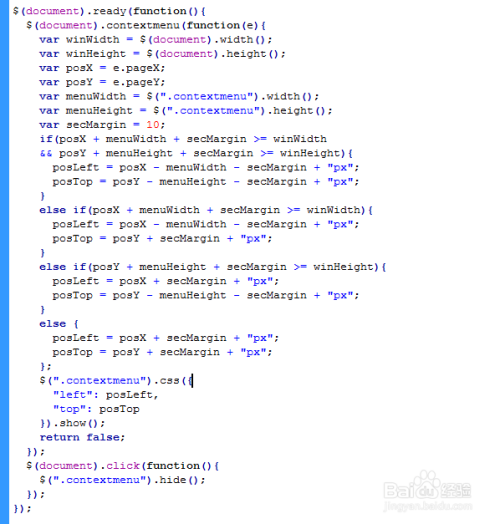
书写并添加js代码。
script src='js/jquery.min.js'>/script>
script>
$(document).ready(function(){
$(document).contextmenu(function(e){
var winWidth = $(document).width();
var winHeight = $(document).height();
var posX = e.pageX;
var posY = e.pageY;
var menuWidth = $(".contextmenu").width();
var menuHeight = $(".contextmenu").height();
var secMargin = 10;
if(posX menuWidth secMargin >= winWidth
&& posY menuHeight secMargin >= winHeight){
posLeft = posX - menuWidth - secMargin "px";
posTop = posY - menuHeight - secMargin "px";
}
else if(posX menuWidth secMargin >= winWidth){
posLeft = posX - menuWidth - secMargin "px";
posTop = posY secMargin "px";
}
else if(posY menuHeight secMargin >= winHeight){
posLeft = posX secMargin "px";
posTop = posY - menuHeight - secMargin "px";
}
else {
posLeft = posX secMargin "px";
posTop = posY secMargin "px";
};
$(".contextmenu").css({
"left": posLeft,
"top": posTop
}).show();
return false;
});
$(document).click(function(){
$(".contextmenu").hide();
});
});
/script>

代码整体结构。

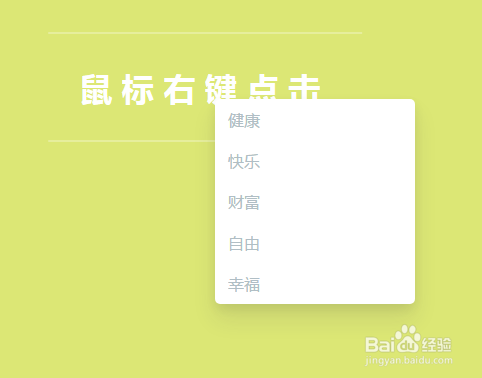
查看效果。

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章
![css基础教程:[1]为网页使用网络字体](https://exp-picture.cdn.bcebos.com/cca2552c56ee7b7f34c65fc66ef4fcf5ef0d411f.jpg)
css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 325 CSS

怎么用div布局加css样式做网页,怎么做一个网页呢,静态页面的制作是很简单的,我们来看看怎么通过div布局 c样式来制作一个网页吧。......
2023-03-16 476 CSS