css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 325 CSS
在css中,可以使用border属性统一设置边框的宽度,也可以单独设置一条边框的宽度。下面小编举例讲解css如何单独设置上边框的宽度。

新建一个html文件,命名为test.html,用于讲解css如何单独设置上边框的宽度。

在test.html文件内,使用div标签创建一个模块,用于测试。

在test.html文件内,设置div标签的class属性为mytest。

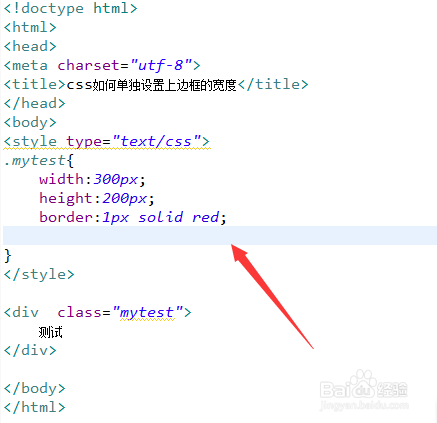
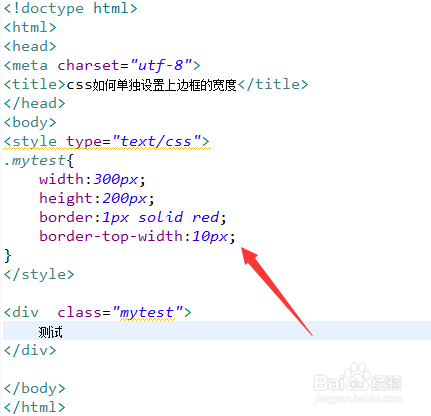
在css标签内,通过class定义div的样式,设置其宽度为300px,高度为200px,边框为1px宽的红色边框。

在css标签内,再通过border-top-width属性设置div的上边框宽度为10px。

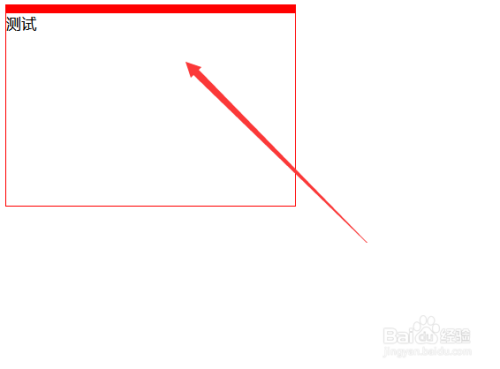
在浏览器打开test.html文件,查看实现的效果。

1、使用div标签创建一个模块,设置div标签的class属性为mytest。
2、在css标签内,通过class定义div的样式,设置其宽度为300px,高度为200px,边框为1px宽的红色边框。
3、在css标签内,再通过border-top-width属性设置div的上边框宽度为10px。
4、在浏览器打开test.html文件,查看实现的效果。
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: CSS
相关文章
![css基础教程:[1]为网页使用网络字体](https://exp-picture.cdn.bcebos.com/cca2552c56ee7b7f34c65fc66ef4fcf5ef0d411f.jpg)
css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 325 CSS

怎么用div布局加css样式做网页,怎么做一个网页呢,静态页面的制作是很简单的,我们来看看怎么通过div布局 c样式来制作一个网页吧。......
2023-03-16 476 CSS