css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 325 CSS
dreamweaver中创建与链接外部CSS样式文件
建立打开dreamweaver工具之后,点击新建一个HTML文档

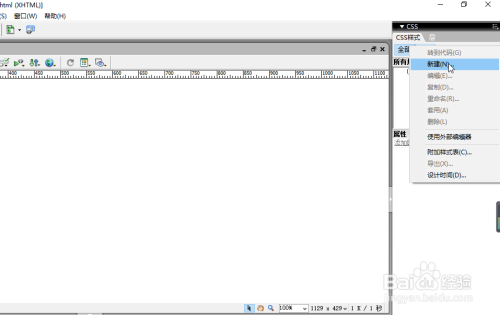
随后在CSS控制面板中,用鼠标右击

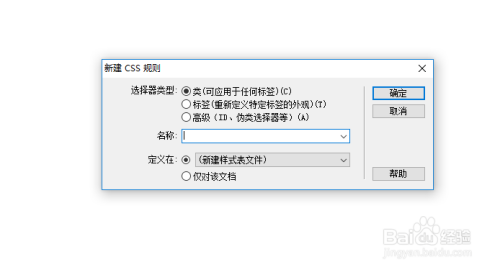
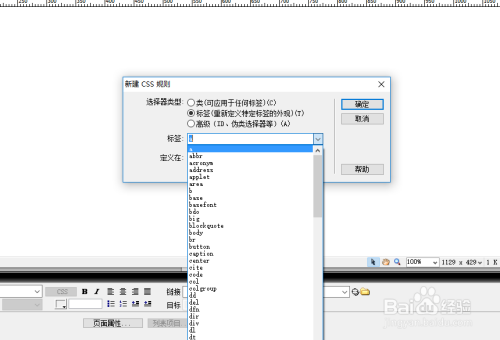
选择新建,建立一个新的css规则对话框

如下图中所示一样,

进行选择,将标签设置为A

点击确定即可完成创建

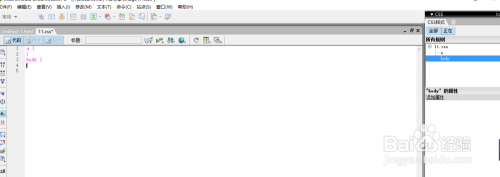
创建完毕,如下图中所示

同样在原来的基础之上再进行右击选择新建

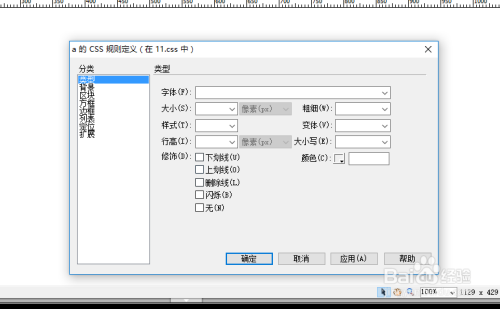
将标签设置为bady,在原先的基础上

设置完毕之后,点击确定

如下所示创建完毕

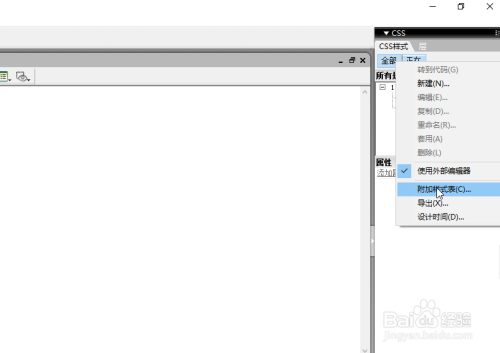
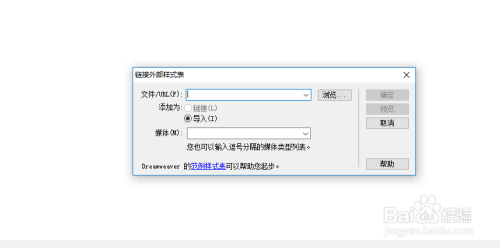
随后是链接外部css文件,在css面板上右击选择附加样式表

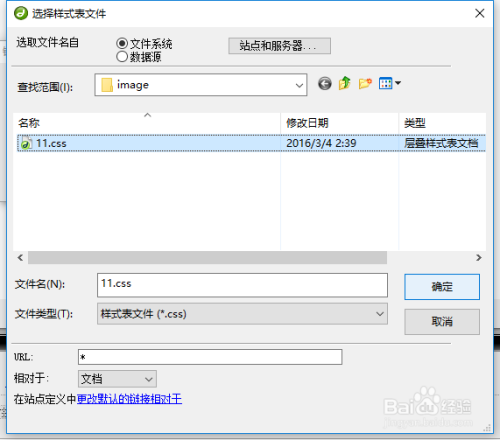
选择路径

这里我们是可以选择刚才创建的一个文件路径的

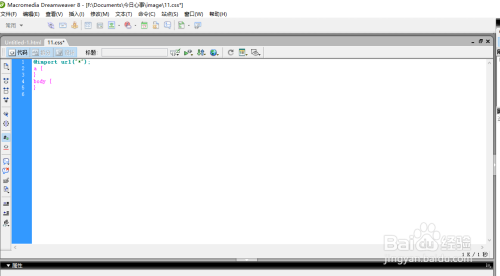
创建完毕,如下中所示

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: CSS
相关文章
![css基础教程:[1]为网页使用网络字体](https://exp-picture.cdn.bcebos.com/cca2552c56ee7b7f34c65fc66ef4fcf5ef0d411f.jpg)
css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 325 CSS

怎么用div布局加css样式做网页,怎么做一个网页呢,静态页面的制作是很简单的,我们来看看怎么通过div布局 c样式来制作一个网页吧。......
2023-03-16 476 CSS