css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 325 CSS
在html页面中,可以使用css中的":focus"选择器来设置选中的样式,从而去掉蓝边框。下面小编举例讲解html中文本域选中后会出现蓝边框,怎么去掉。

新建一个html文件,命名为test.html,用于讲解html中文本域选中后会出现蓝边框,怎么去掉。

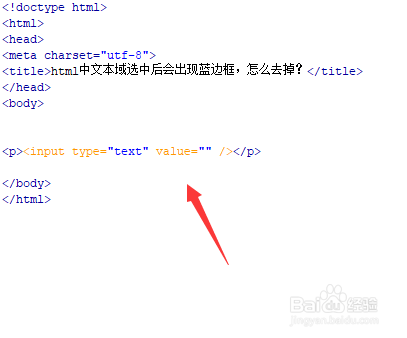
在test.html文件内,在p标签内,使用input标签创建一个文本域。

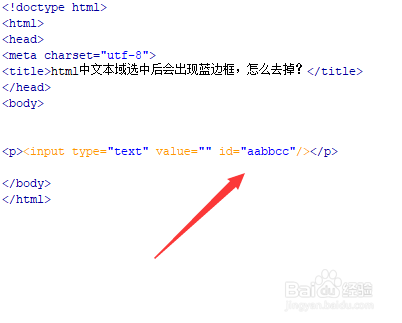
在test.html文件内,设置input标签的id为aabbcc,用于设置css样式。

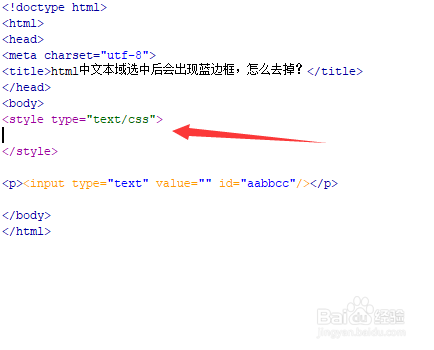
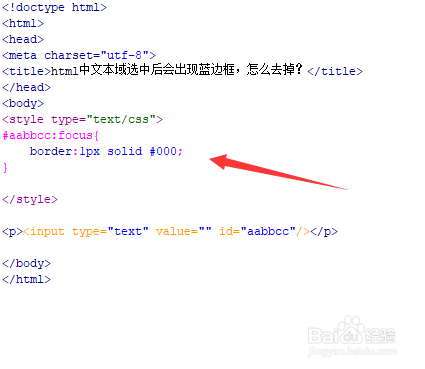
在test.html文件内,编写style type="text/css">/style>标签,页面的css样式将写在该标签内。

在css标签内,通过“:focus”选择器设置选中文本域的样式,将border属性设置为"1px solid #000",即1px黑色边框。

在浏览器打开test.html文件,查看实现的效果。

1、在p标签内,使用input标签创建一个文本域。
2、在css标签内,通过“:focus”选择器设置选中文本域的样式,将border属性设置为"1px solid #000",即1px黑色边框。
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章
![css基础教程:[1]为网页使用网络字体](https://exp-picture.cdn.bcebos.com/cca2552c56ee7b7f34c65fc66ef4fcf5ef0d411f.jpg)
css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 325 CSS

怎么用div布局加css样式做网页,怎么做一个网页呢,静态页面的制作是很简单的,我们来看看怎么通过div布局 c样式来制作一个网页吧。......
2023-03-16 476 CSS