css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 330 CSS
作为一个前端开发人员,火狐浏览器的fire bug插件我已经能非常熟练的应用了,在调试页面的时候,能熟练的使用fire bug查看网页元素的css样式对我们调整页面格式是很有帮助的。
首先我们需要打开自己电脑上的fire fox浏览器,并下载安装上fire bug插件。

然后我们随便打开一个网页,我姑且以自己正在写经验的这个页面为例。

然后我们需要调出fire bug页面,我们可以点击浏览器右上角的小虫按钮调出,也可以选择按下键盘上的F12调出

这样fire bug页面就调出来了。可以简单的看一下页面的布局。左侧显示的网页的html源代码,右侧显示的是相应的样式。

接下来我们需要在html代码中找到一个我们页面中的标签。我以我的用户名为例。

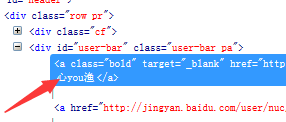
我们在html代码的部分找相应的html页面代码时,注意script中的内容无需查看,只要看div中的东西就可以。

我们找到我的用户名所在的标签之后,鼠标要选择标签,以标签整体变成蓝色背景,并且出现一次小手为准。这时,页面右侧的样式中就是该标签的所有样式。

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: CSS
相关文章
![css基础教程:[1]为网页使用网络字体](https://exp-picture.cdn.bcebos.com/cca2552c56ee7b7f34c65fc66ef4fcf5ef0d411f.jpg)
css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 330 CSS

怎么用div布局加css样式做网页,怎么做一个网页呢,静态页面的制作是很简单的,我们来看看怎么通过div布局 c样式来制作一个网页吧。......
2023-03-16 480 CSS