css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 328 CSS
页面上经常会看到鼠标移动上去,对象的一角就向内侧卷曲,下面用css3实现这个效果
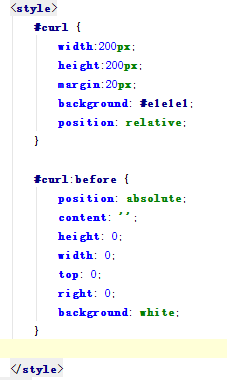
首先,新建一个只有div的页面,并加上适当的样式


简单的来说实现这个效果,就是在div的角上加一个长宽为0的div,当hover时变化它的长宽值
所以为div的before伪类加上长宽为0内容

再实现hover的效果

当鼠标移到div上时,就能看到右上角生硬的出现了一个白色的方块

接下来要让动画平滑一下,在before中加上属性。现在就能看到右上角有平滑的效果了。
transition-duration: 0.3s;
transition-property: width, height;

但是这和卷曲的效果似乎还有很大的差距,接下来就要为before加上阴影,来显得卷曲。
background: linear-gradient(225deg, white 45%, #aaaaaa 50%, #cccccc 56%, white 80%);
box-shadow: -1px 1px 1px rgba(0, 0, 0, 0.4);
然后当鼠标hover时,就能看到如下图的效果了。


以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: CSS
相关文章
![css基础教程:[1]为网页使用网络字体](https://exp-picture.cdn.bcebos.com/cca2552c56ee7b7f34c65fc66ef4fcf5ef0d411f.jpg)
css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 328 CSS

怎么用div布局加css样式做网页,怎么做一个网页呢,静态页面的制作是很简单的,我们来看看怎么通过div布局 c样式来制作一个网页吧。......
2023-03-16 479 CSS