css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 328 CSS
随着互联网的发展,人们浏览网页的方式也不仅仅是在pc端了,而移动端用户也正在猛烈剧增。那么应该怎样适应不同用户的浏览体验呢?响应式布局因此应运而生。
顾名思义,响应式布局就是为适应不同终端而形成的一种技术。下面,我们通过一个简单的例子来介绍响应式布局。

首先,打开dreamweaver cs6 ,新建一个html文件。见图:


接着,在body里添加三个主div标签,分别是头部,内容,底部。内容div内又添加三个div,分别是左边,中间,右边。

接下来是最重要的内容了,写css来实现响应式布局。 添加style>标签,在里面写css。开始是屏幕宽度大于900的时候,即pc端,头部,尾部,内容的css 代码:

当屏幕最小宽度为900px时,其头部尾部,内容以及内容内部包含部分的样式:

当屏幕宽度在600~900px时,其头部尾部,内容以及内容内部包含部分的样式:

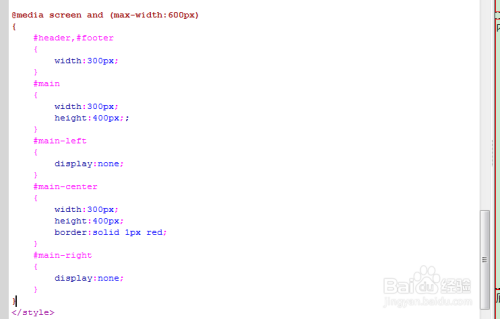
最后是当屏幕宽度在600~900px时,其头部尾部,内容以及内容内部包含部分的样式:

大功告成,在浏览器中查看效果,如图。
如果要切换至手机端,可以借助谷歌google chrome浏览器来查看,按f12,点击图上按钮,于是就可以看到简单的响应式布局了。


完整的代码如下:
!doctype html>
html>
head>
meta charset="utf-8">
title>响应式布局/title>
style type="text/css">
/*屏幕宽度大于900的时候*/
*
{
padding:0px;
margin:0px;
font-family:"微软雅黑";
}
#header
{
height:100px;
border:solid 1px red;
margin:0px auto;
}
#main
{
margin:10px auto;
height:400px;
}
#footer
{
margin:0px auto;
height:100px;
border:solid 1px red;
}
@media screen and (min-width:900px)
{
#header,#footer
{
width:800px;
}
#main
{
width:800px;
height:400px;;
}
#main-left
{
width:200px;
height:400px;
border:solid 1px red;
float:left;
}
#main-center
{
width:394px;
height:400px;
border:solid 1px red;
float:left;
}
#main-right
{
width:200px;
height:400px;
border:solid 1px red;
float:left;
}
}
@media screen and (min-width:600px) and (max-width:900px)
{
#header,#footer
{
width:600px;
}
#main
{
width:600px;
height:400px;;
}
#main-left
{
width:200px;
height:400px;
border:solid 1px red;
float:left;
}
#main-center
{
width:396px;
height:400px;
border:solid 1px red;
float:left;
}
#main-right
{
display:none;
}
}
@media screen and (max-width:600px)
{
#header,#footer
{
width:300px;
}
#main
{
width:300px;
height:400px;;
}
#main-left
{
display:none;
}
#main-center
{
width:300px;
height:400px;
border:solid 1px red;
}
#main-right
{
display:none;
}
}
/style>
/head>
body>
div id="header">头部/div>
div id="main">
div id="main-left">内容-左边/div>
div id="main-center">内容-中间/div>
div id="main-right">内容-右边/div>
/div>
div id="footer">底部/div>
/body>
/html>
附:本经验关键词:html响应式布局怎么写、响应式布局代码、css实现响应式布局代码、响应式布局设计、响应式布局如何实现、开发响应式布局、响应式布局实现方法、响应式布局
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章
![css基础教程:[1]为网页使用网络字体](https://exp-picture.cdn.bcebos.com/cca2552c56ee7b7f34c65fc66ef4fcf5ef0d411f.jpg)
css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 328 CSS

怎么用div布局加css样式做网页,怎么做一个网页呢,静态页面的制作是很简单的,我们来看看怎么通过div布局 c样式来制作一个网页吧。......
2023-03-16 479 CSS