怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 340 JQUERY DREAMWEAVER
现在越来越多的人用网站来做手机app, 这样的好处是, 可以做一个网站,基本上可以做到多个平台android, ios, wp, 都可以使用。 这里使用JQueryMobile来当做前台的框架。 只是实现框架, 也就是前台的页面, 没有后台的代码。 这里使用html5的标准来书写该模板。 版本使用最新版的1.4.2, jquery版本使用1.10.2, 不用2.x的版本, 因为2.x的版本去除了ie6,7,8的兼容, 所以, 为了兼容性, 使用1.x的版本。

简单的说明一下JQueryMobile. 它是一个很好的跨平台的移动端网站开发框架。 是一个前台的框架。现在要使用这个框架组一个界面,这个界面很简单, 但是麻雀虽小五脏俱全, 然后模板实现, 知识讲解完毕。html要使用HTML5的标准来写, 因为JQueryMobile是基于HTML5的。 书写html5的格式如图,

既然使用JQueryMobile就要有这个框架, 这里可以使用本地引用的方式, 和网上引用, 也叫做cdn引用。就是比较稳定和快速的引用外部文件的一种方式。 这里使用cdn的方式, 这样只要可以上网就可以使用该框架。

在写移动端的网站的时候, 一定要写一个meta的name为viewport的属性, 因为该属性代表着网站页面的自适应。简单的写法为:meta name="viewport" content="width=device-width, initial-scale=1"> 代表着网站为驱动设备的宽度。

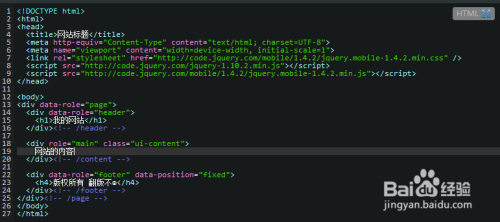
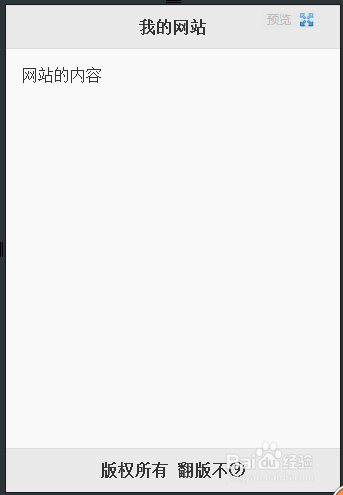
然后加入框架之后, 写一个简单的界面。 这里面JQueryMobile大量的使用了一个data-的属性, 这里使用最多的事data-role。 代表着他默认的样式规则。 就是提前定义好了很多的样式来供你使用。 常用的page. 代表着页面, listview, 代表着一个列表视图。下面是代码和效果图


稍微说明一下。
data-role="page" 是代表着一个页面可以看做该内容下是一个页面显示的内容
data-role=”header"代表着 页面的页头, 就是页面的最上面显示的内容这里需要注意, 里面要加上子标签内容, 要不然, 就不会居中显示内容了。推荐使用h1.
data-role="footer"代表着页脚的内容。 也是网站的一个说明信息。 或者是一个底部导航菜单。 还有一部分, 就是data-role="content" 是代表着页面内容部分, 主要的内容在这里面显示。
这3个部分构成了一个简单的页面。 所以, 现在可以体验到它的强大, 不用写太多的代码一个简单的框架就好了, 下面继续增加一个listveiw的列表视图。
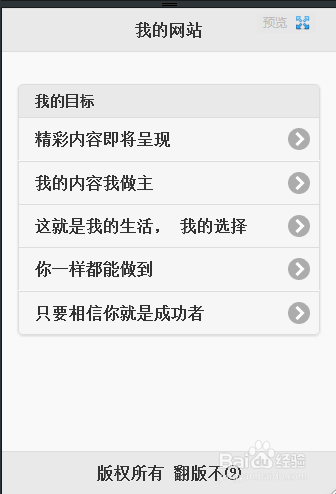
完成列表视图的代码, 增加一个文章列举表的代码, 这里列表是使用data-role="listview" 来修饰样式。 然后这里只需要加上data-role="listview" 你发现想要的list效果就实现了。 这样我们一个简单的页面效果就实现了。


如果有什么不明白的都可以留言询问。 现在所写的都是一些简单的东西, 就是记录一下曾经都是怎么来学习的这个。 帮到你是我的荣幸, 如果有任何的错误, 都请你帮我提出来。 谢谢。
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: JQUERY
相关文章

怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 340 JQUERY DREAMWEAVER

jQuery MiniUI 快速入门,前段时间由于工作的原因接触到MiiUI。感觉MiiUI很强大,使用起来也很舒服。下面我就带领大家快速的使用MiiUI。MiiUI-专业WeUI控件库它能缩短开发时......
2023-03-17 327 JQUERY
![jquery经验分享:[1]jquery选择器(id)](https://exp-picture.cdn.bcebos.com/edafb3bcbe2f4770383ac0696f3b3b86032179b5.jpg)
jquery经验分享:[1]jquery选择器(id),jquery已经流行很久了,如果你现在还不会你就OUT了,1,现在你找到任何一个网站从Ta的源代码中都能看到jquery的身影,2,因为jque......
2023-03-17 614 JQUERY