怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 340 JQUERY DREAMWEAVER
vue固然是强大的前端框架,但是很多时候我们仍然需要引用Jquery包实现一些效果,下面给大家讲解一下vue如何引用JQuery包
第一步
在package.json里的dependencies加入一行
"jquery" : "^3.2.1"
引用jQuery包

第二步
cd 你的项目名称
进入项目文件夹
运行
npm install jquery --save-dev
安装jQuery包

第三步
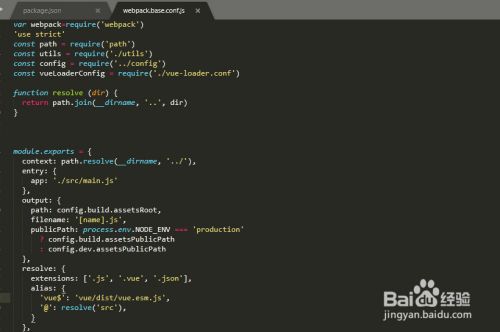
找到脚手架build文件夹下的webpack.base.conf.js文件
在最上方添加一行:var webpack=require('webpack')

第四步
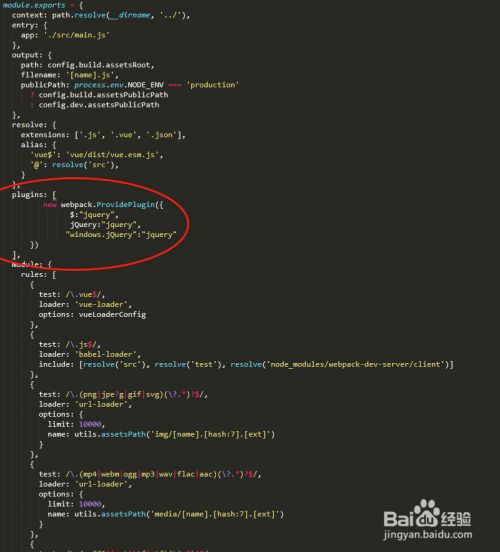
找到脚手架build文件夹下的webpack.base.conf.js文件
module.exports中加入插件plugins: [ new webpack.ProvidePlugin({ $:"jquery", jQuery:"jquery", "windows.jQuery":"jquery" }) ],

第五步
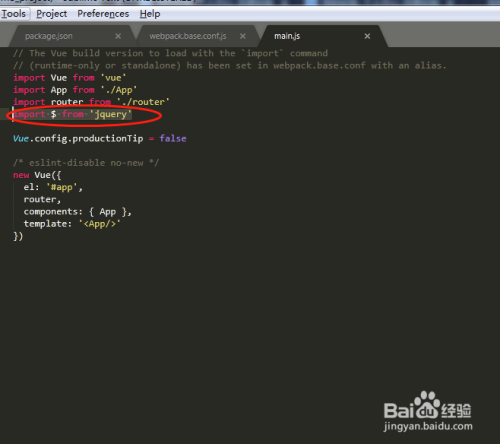
在项目的入口文件中main.js中添加一行import $ from 'jquery'
引用jquery

第六步
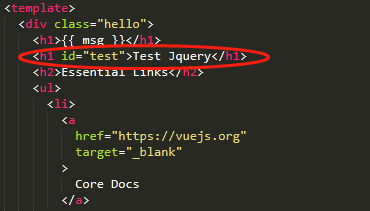
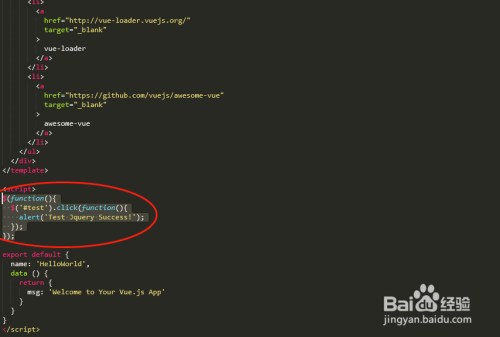
在测试组件用例HelloWorld.vue中
添加HTML代码h1 id="test">Test Jquery/h1>
添加JS代码$('#test').click(function(){ alert('Test Jquery Success!');});


第七步
npm run dev进行编译 然后浏览器中输入127.0.0.1:8080
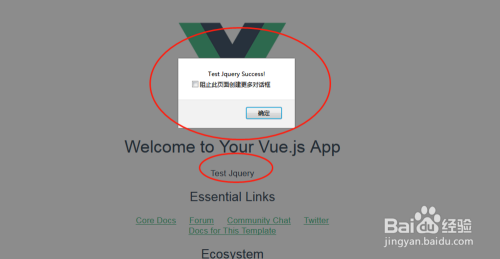
访问页面点击Test Jquery
如果弹出窗口显示Test Jquery Success!
表示JQuery引用成功

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: JQUERY
相关文章

怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 340 JQUERY DREAMWEAVER

jQuery MiniUI 快速入门,前段时间由于工作的原因接触到MiiUI。感觉MiiUI很强大,使用起来也很舒服。下面我就带领大家快速的使用MiiUI。MiiUI-专业WeUI控件库它能缩短开发时......
2023-03-17 327 JQUERY

怎么使用JQuery Mobile开发移动网站,现在越来越多的人用网站来做手机a,这样的好处是,可以做一个网站,基本上可以做到多个平台adroid,io,w,都可以使用。这里使用JQueryMoile......
2023-03-17 373 JQUERY