怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 341 JQUERY DREAMWEAVER
选择表情符号jQuery插件
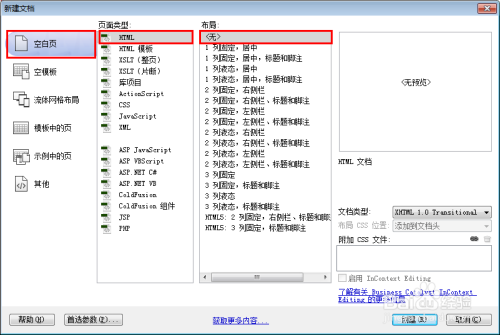
新建html文档。

准备好需要用到的图标。

新建html文档。
div class="zzsc-container">
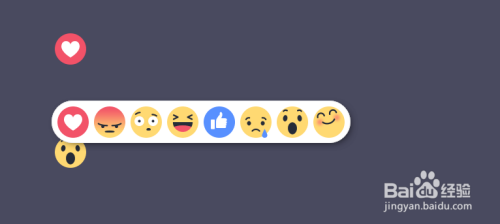
h3 class="center">使用鼠标滑过下面的表情符合,可以选择一个表情来切换。/h3>
div class="contanier">
div class="row">
div class="col-md-8 col-md-offset-4 col-xs-12 mt50 pd30">
input type="hidden" value="amo" class="prueba"/>
/div>
div class="col-md-8 col-md-offset-4 col-xs-12 mt50 pd30">
input type="hidden" value="asombro" class="otro"/>
/div>
/div>
/div>
/div>

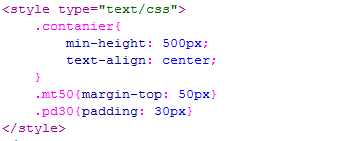
书写css代码。
style type="text/css">
.contanier{
min-height: 500px;
text-align: center;
}
.mt50{margin-top: 50px}
.pd30{padding: 30px}
/style>
下载mui.CSS包

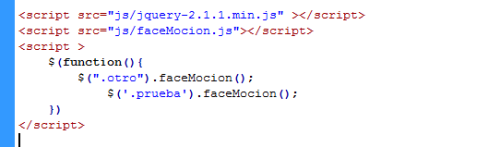
书写并添加js代码。
script src="js/jquery-2.1.1.min.js" >/script>
script src="js/faceMocion.js">/script>
script >
$(function(){
$(".otro").faceMocion();
$('.prueba').faceMocion();
})
/script>

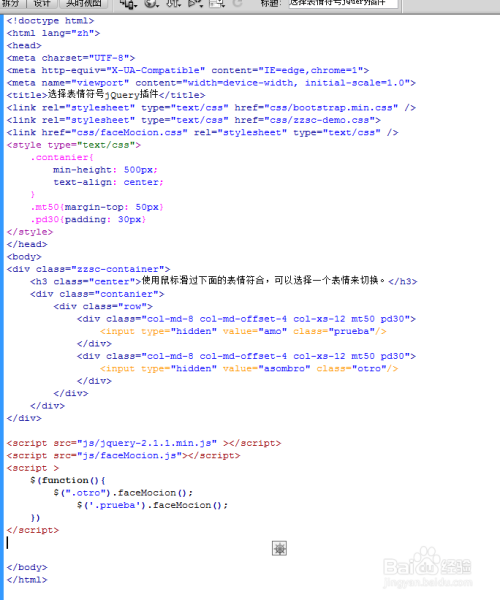
代码整体结构。

查看效果。

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: JQUERY
相关文章

怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 341 JQUERY DREAMWEAVER

jQuery MiniUI 快速入门,前段时间由于工作的原因接触到MiiUI。感觉MiiUI很强大,使用起来也很舒服。下面我就带领大家快速的使用MiiUI。MiiUI-专业WeUI控件库它能缩短开发时......
2023-03-17 328 JQUERY

怎么使用JQuery Mobile开发移动网站,现在越来越多的人用网站来做手机a,这样的好处是,可以做一个网站,基本上可以做到多个平台adroid,io,w,都可以使用。这里使用JQueryMoile......
2023-03-17 373 JQUERY