怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 340 JQUERY DREAMWEAVER
在jquery中, 通过val()方法获得input的内容,使用length属性获得其长度,通过长度的判断实现内容是否为空的判断。下面小编举例讲解jquery怎么判断input是否为空。

新建一个html文件,命名为test.html,用于讲解jquery怎么判断input是否为空。

在test.html文件内,使用input标签创建一个输入框,用于内容的输入。

在test.html文件内,给input标签添加一个id属性myinput,用于下面获得input对象。

在test.html文件内,创建一个button按钮,给button绑定onclick点击事件,当按钮被点击时,执行isempty()函数。

在js标签内,创建isempty()函数,在函数内,通过id获得input对象,使用val()方法获得input的内容,再使用if语句,利用length属性判断input的内容长度,如果内容长度不大于0,则input内容为空。

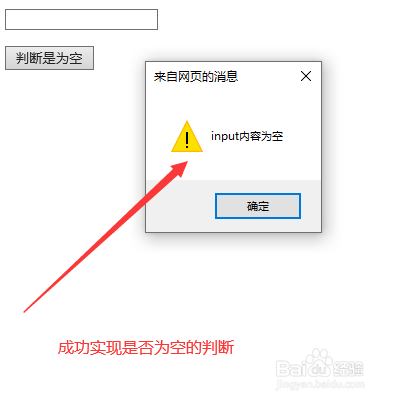
在浏览器打开test.html文件,点击按钮,查看实现的效果。

1、使用input标签创建一个输入框,用于内容的输入。
2、在js中,通过id获得input对象,使用val()方法获得input的内容,再使用if语句,利用length属性判断input的内容长度,如果内容长度不大于0,则input内容为空。
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: JQUERY
相关文章

怎样安装Dreamweaver的jquery扩展,我们通常会用dreamweaver这个网页设计软件来编写网页前台代码,在编写代码时会经常出现下拉的菜单供我们选择,为我们编写代码节省了很多的时间。这样......
2023-03-17 340 JQUERY DREAMWEAVER

jQuery MiniUI 快速入门,前段时间由于工作的原因接触到MiiUI。感觉MiiUI很强大,使用起来也很舒服。下面我就带领大家快速的使用MiiUI。MiiUI-专业WeUI控件库它能缩短开发时......
2023-03-17 327 JQUERY

怎么使用JQuery Mobile开发移动网站,现在越来越多的人用网站来做手机a,这样的好处是,可以做一个网站,基本上可以做到多个平台adroid,io,w,都可以使用。这里使用JQueryMoile......
2023-03-17 373 JQUERY